d1157b687 Fix typo -- missing word in title 34c9a9ff3 Remove Hartwell Insurance subpage broken link d42f6d8eb Fix strings.Repeat documentation 09b49debb Release 0.76.5 149877735 Merge branch 'tempv0.76.5' 72ffeb026 releaser: Add release notes to /docs for release of 0.76.5 4150d8ae8 Fixed typo: update PrevPage to Prev c3e630db1 Update index.md deb7520a8 Release 0.76.4 f58bd7134 Merge branch 'tempv0.76.4' 2581fe4bc releaser: Add release notes to /docs for release of 0.76.4 26d8417fc Release 0.76.3 34c49e06a Merge branch 'tempv0.76.3' 0de2af2ef releaser: Add release notes to /docs for release of 0.76.3 cce12c0f7 Add missing closing quotes and fix code-block lang (#1250) 8c1c80d9f Update AMP link (#1251) 7b1211ffa Fix typos in multilingual.md 29e9d70fd Update index.md 172a5480b Release 0.76.2 93ff424d3 Merge branch 'temp762' 3cad3c23a releaser: Add release notes to /docs for release of 0.76.2 610221964 Update index.md 8a9d31709 Release 0.76.1 64b245aa4 Merge branch 'temp761' f19469ff8 releaser: Add release notes to /docs for release of 0.76.1 97f0ed030 Update front-matter.md cca71f263 Update index.md 23c64f6a3 Fix typo in 0.76.0 release note 5f79e034d Update index.md b66567de2 netlify: Bump to Hugo 0.76.0 a3e30300d Release 0.76.0 3b057e8fe releaser: Add release notes to /docs for release of 0.76.0 7fa1cd912 docs: Regen docshelper 769712aec Merge commit 'e5568488051a571df48401e03f1304b95dbc9028' 70ce6ae33 pagemeta: Make BuildConfig.Render an enum a78d3849f Allow cascade to be a slice with a _target discriminator 705fea656 Add force flag to server redirects config 04e4e1cc1 tpl: Add Do Not Track (dnt) option to Vimeo shortcode 025c19fe1 Fix CLI example for PostCSS 8 0c70c47b2 markup/asciidocext: Add preserveTOC option git-subtree-dir: docs git-subtree-split: d1157b687e25054501c3bcbb735da51229f66b74
6.4 KiB
| title | date | description | siteURL | byline |
|---|---|---|---|---|
| Hartwell Insurance | 2018-02-09 | Showcase: "Hugo + Netlify + PWA makes for a rapid website." | https://www.hartwell-insurance.com/ | [Trys Mudford](http://www.trysmudford.com), Lead Developer, Tomango |
We’ve just launched a shiny new website for Hartwell Insurance – I’m really proud of it. It was tackled in a different way to most previous Tomango site builds, using some fancy new tools and some vintage web standards.
It’s a multi-page, single-page (!) website written in Hugo, a static site generator built with performance as a first-class feature. I’ve outlined a load of benefits to Hugo & static sites here, in case you’re interested.
In essence, a static site generator pre-renders the whole site into HTML files and serves them like it’s 1995.
There’s no Apache or Node backend that does compilation at runtime, it’s all done at the build step. This means the server; Netlify in this case, only has to do one thing – serve files. Unsurprisingly, serving simple files is VERY quick.
The starter point was the Victor Hugo repository that Netlify have created. It let me dive in with Hugo, PostCSS, BrowserSync and ES6 without setting up any tooling myself – always a win!
I then took all the content from the design file and moved it into Markdown, putting shortcodes in where necessary. This site did need a number of custom shortcodes for the presentational elements like the expanding circles and full width backgrounds. But mostly it was just clean, semantic HTML with some CSS and JS enhancement thrown in.
For example, this two column layout shown below. I used CSS Columns with a break-after: always; on the <h1>. No multi-wrapper or difficult-to-clear shortcodes, just clean HTML.
For the ripple effects on the section headings, I used JS to prepend a <canvas> element then animated it with RequestAnimationFrame. It adds a nice bit of movement on the page.
On the Hartwell Profitmaker section, I toyed with the idea of using Vue.js for the calculator, but after giving it some thought, I decided to code in Vanilla. The result, all of the site JS comes in at 3.2KB!
The plan was to host with Netlify and therefore get access to Netlify Forms. It meant spending 0 minutes on getting a backend set up – I could focus fully on the frontend.
Cache invalidation isn’t normally something I spend all that much time thinking about when building a site. But as this site was going to be a Progressive Web App, invalidating files would be important to ensure the site didn’t appear broken when we made changes. As I was using Victor-Hugo, I wasn’t really sure how to best tackle this and sadly spent far too many hours wrangling with Webpack and Gulp files to try and get hashed file names working nicely.
Then; while I was waiting for a haircut, I read a Netlify blog post on how they do cache invalidation with HTTP2 and it promptly blew my mind.
When you request an asset, they send an ETag in the headers which is a hash of the file. There’s also a header to tell the browser not to trust it’s own cache (which sounds a little bit bonkers).
So when you request the page, it opens a persistent HTTP2 connection up (so no new connections for file requests). When it gets to requesting that asset, the browser sends the ETag back to Netlify and they either return nothing if the ETag matches, or the new file with the new ETag. No app.klfjlkdsfjdslkfjdslkfdsj.js or app.js?v=20180112. Just a clean app.js with instant cache invalidation. Amazing.
Finally, the Service Worker could be added. This turned out to be straightforward as the Netlify cache invalidation system solved most of the pain points. I went for a network-first, cache-fallback setup for both assets and HTML. This does mean flaky speeds are reliant on the page connection time, but given we’re on HTTP2, I’m hoping the persistent connection and tiny ETag size will keep it quick. For online connections, every request is up to date and instantly live after any update. Offline connections fall back to every assets’ last cached state. It seems to work really nicely, and there’s no need for an update prompt if assets have changed.
The results
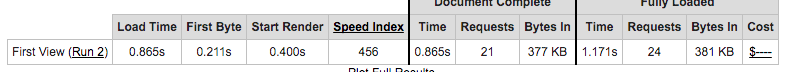
The WebPageTest results are looking good. The speed index is 456, 10x smaller than the average Alexa top 300,000 score.
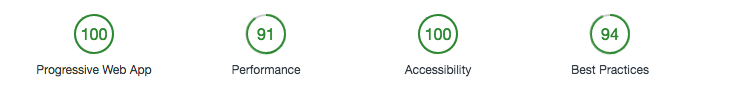
TestMySite.io is return ~2ms time to first byte from the CDN edge nodes. Lighthouse audits are also very promising. There’s still some improvement to be gained lazy-loading the images and inlining the CSS. I’m less excited about the second suggestion, but I’ll certainly look at some lazy-loading, especially as I’m already using IntersectionObserver for some animations.
The most encouraging result is how quick the site is around the world. Most Tomango clients (and their customers) are pretty local and almost exclusively UK-based. We have a dedicated server in Surrey that serves our market pretty well. It did take me by surprise just how much slower a connection from the USA, Australia and Japan to our server was. They’re waiting ~500ms just for the first byte, let alone downloading each asset.
Hartwell Insurance are a US company so by putting them on our server, we’d be instantly hampering their local response times by literally seconds. This was one of the main reasons for going with Netlify. They provide global CDN hosting that’s quick from anywhere in the world.
This project was such a blast to develop, it’s a real pleasure to put new technologies to good use in production, and to see real performance and usability benefits from them. Even using classic web methods of serving folders with files is fun when you’ve been databasing for a while – there’s something really ‘pure’ about it.
This was originally posted on my website