This rewrite follows the principles of https://diataxis.fr/ Co-authored-by: Erik Michelson <github@erik.michelson.eu> Signed-off-by: Philip Molares <philip.molares@udo.edu> Signed-off-by: Erik Michelson <github@erik.michelson.eu>
3.5 KiB
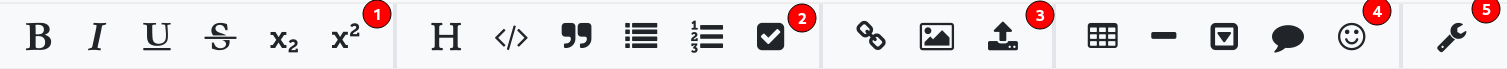
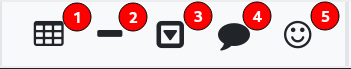
Toolbar
The Toolbar is found above the editor and is split into five sections:
- Emphasis
- Header & Blocks
- Links & Images
- Larger Blocks & Emojis
- Settings
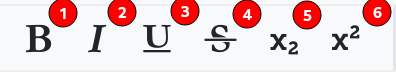
Emphasis
These buttons are able to either surround selected text with the necessary symbols to emphasize it or insert the symbols without any content between them to be filled out by you. The icons on the buttons should be rather easy to identify. Nonetheless, here is their functionality:
- bold e.g
**text** - italic e.g
*text* - underscore e.g
_text_ - strikethrough e.g
~~text~~ - subscript e.g
~text~ - superscript e.g
^text^
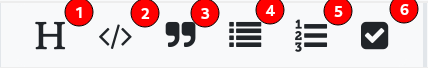
Header & Blocks
These buttons all work a bit different so, we will describe each on separately:
- Heading
Adds#in front of the line. If the line is already starting with a#adds just#. - Code Blocks
Adds```around the selected text or if no text is selected just adds two lines with```and an empty line between them. - Quote
Adds>in front of the line. - Unordered List
Ads-in front of the line. - Ordered List
Adds1.in front of the line. - ToDo List
Adds- [ ]in front of the line.
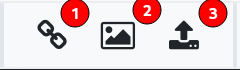
Links & Images
These buttons add the corresponding syntax at the current cursor position. If some text is selected it will either put that as the link, if it thinks that the selected text is a link, or as the alt text.
- Link
Adds the link template[](https://)(For more information see the markdown link documentation) - Image
Adds the image placeholder(For more information see the markdown image documentation) - Image Upload
Asks the user to upload an image from their computer and then inserts it in the note.
Larger Blocks & Emojis
-
Table
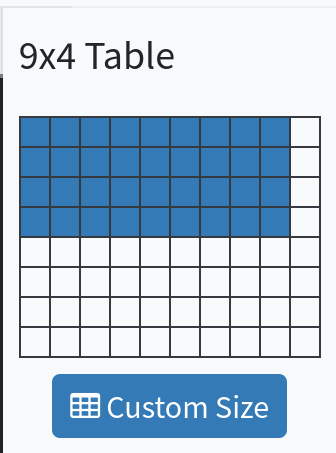
This button opens an overlay, which lets you choose the size of your table up to 10 columns and 8 rows. By clicking on any of the squares a table with the corresponding size will be added to the note at the position of your cursor.

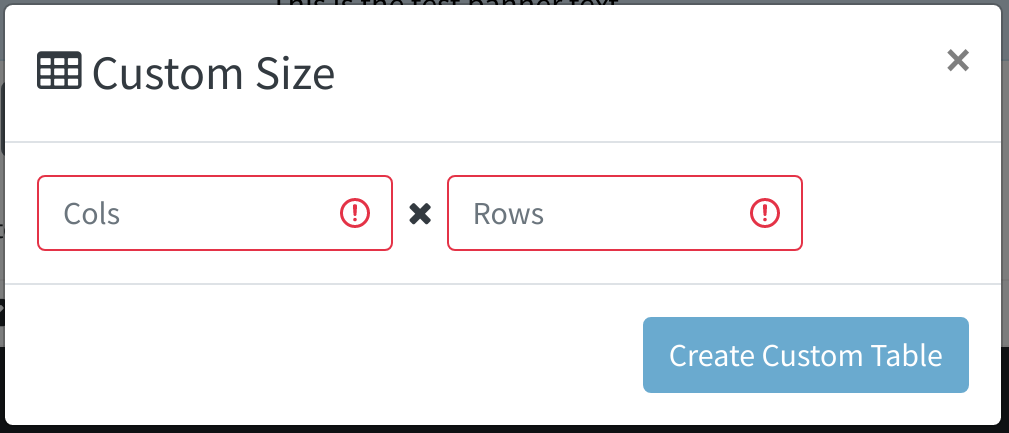
A larger table can be created by clicking the 'Custom Size' button.

In the modal you can specify the exact dimension of your table. -
Horizontal Line
This button adds---at the current position of your cursor in the note. -
Collapsable Block
This button adds a template for a Collapsable Block like this::::spoiler Toggle label Toggled content ::: -
Comment
This button adds> []at the beginning of the line. You can either specify a name for your comment by insertingname=$YourName, a time by insertingtime=$timeor a color by insertingcolor=#FFFFFFin the[]. Please note that you can only specify one of those per[], but you can use multiple[]. -
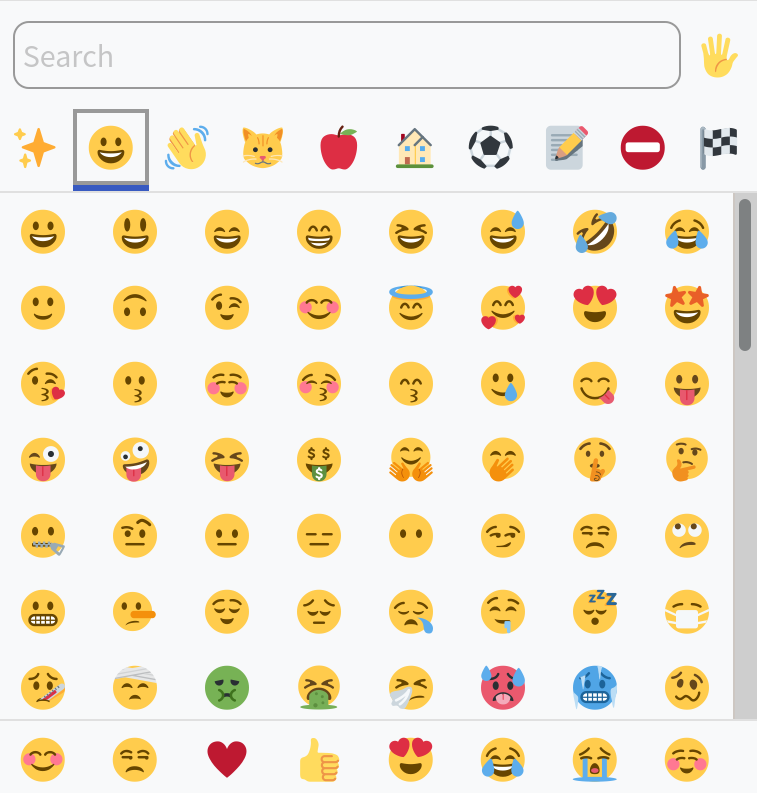
Emoji Picker
This button opens the emoji picker, where you can choose an emoji to insert into your note.

Settings
ToDo