mirror of
https://github.com/Brandon-Rozek/website-theme.git
synced 2026-01-11 05:30:24 +00:00
Update README and config #26
This commit is contained in:
parent
b61001175f
commit
07f76aeee6
4 changed files with 30 additions and 22 deletions
35
README.md
35
README.md
|
|
@ -1,24 +1,33 @@
|
||||||
# pulp
|
# pulp
|
||||||

|

|
||||||
Pulp is a theme of Hugo framework for realize simple and readable personal blogs.
|
|
||||||
|
Pulp is a [Hugo](https://gohugo.io/) theme for getting a simple, easy-to-read blog site.
|
||||||
|
|
||||||
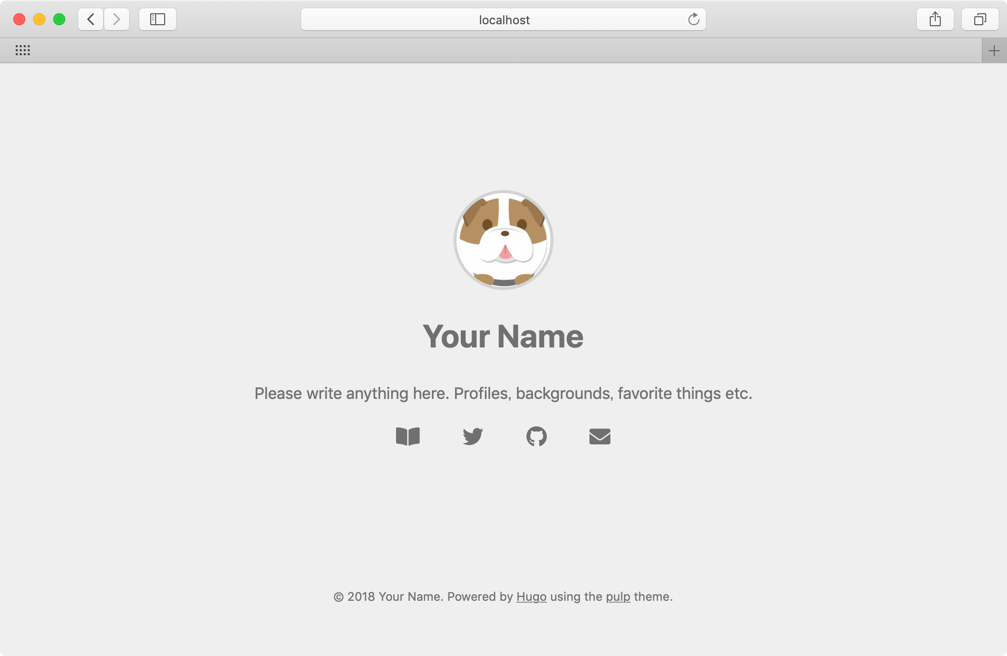
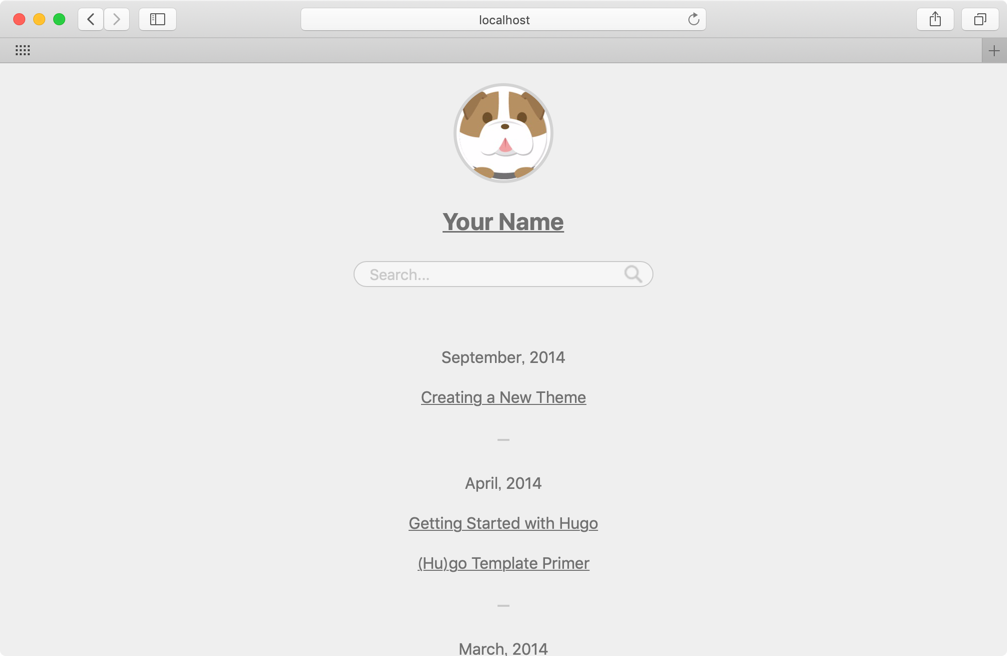
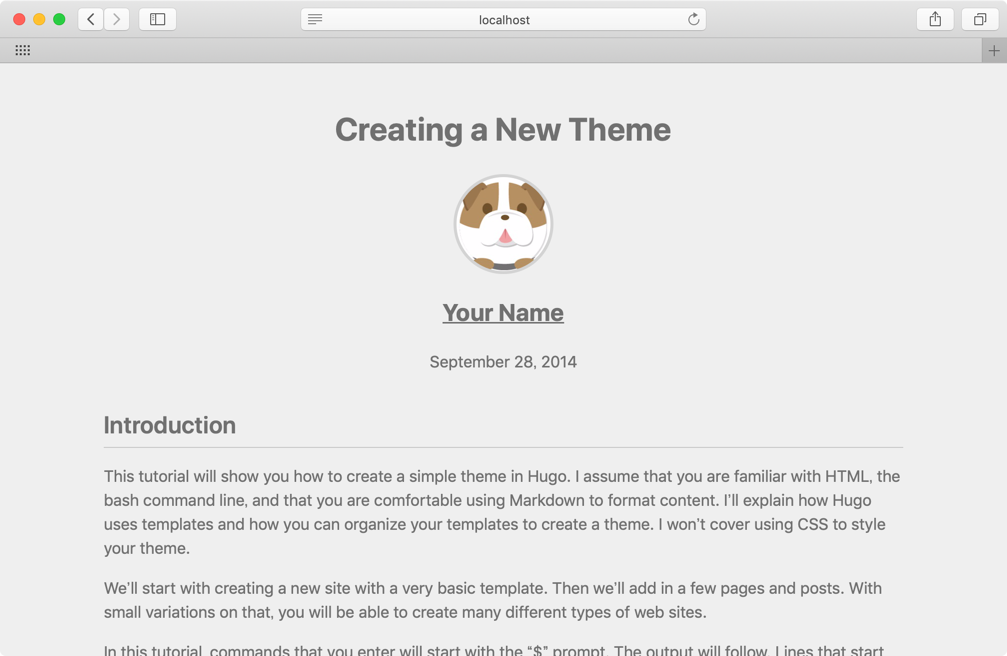
## Screenshots
|
## Screenshots
|
||||||

|

|
||||||

|
|
||||||

|
|
||||||
|
|
||||||
## Install and Use theme
|

|
||||||
1. Inside the folder of your Hugo site run:
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
If your site is also under version control using git, the easiest way to install this theme is to add it as a submodule. If you have not created a git repo for your project yet, you need to run `git init` beforehand. Inside the folder of your Hugo site, run the following command.
|
||||||
|
|
||||||
```
|
```
|
||||||
cd themes
|
git submodule add https://github.com/koirand/pulp.git themes/pulp
|
||||||
git submodule add https://github.com/koirand/pulp.git pulp
|
|
||||||
```
|
```
|
||||||
|
|
||||||
2. Configure your config.toml with reference to exampleSite.
|
Alternatively, you can clone the theme into your project.
|
||||||
3. Build your site with `hugo server`.
|
|
||||||
|
|
||||||
For more information, read the official [guide](https://gohugo.io/themes/installing-and-using-themes/) of Hugo.
|
```
|
||||||
|
git clone https://github.com/koirand/pulp.git themes/pulp
|
||||||
|
```
|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
|
||||||
|
Configure your config.toml with reference to exampleSite.
|
||||||
|
Put your own avatar image in /static/images/avatar.jpg of your own site, and also favicon.ico. Hugo will automatically use that imgaes instead of the standard one. It's not necessary to alter the theme.
|
||||||
|
|
||||||
## Update the theme
|
## Update the theme
|
||||||
You can update the theme by issuing the following command inside your project folder.
|
You can update the theme by issuing the following command inside your project folder.
|
||||||
|
|
@ -26,3 +35,5 @@ You can update the theme by issuing the following command inside your project fo
|
||||||
```
|
```
|
||||||
git submodule update --remote --rebase
|
git submodule update --remote --rebase
|
||||||
```
|
```
|
||||||
|
|
||||||
|
If you have cloned the theme, you can run `git pull` inside the theme folder.
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,8 @@ title = "Site Title"
|
||||||
theme = "pulp"
|
theme = "pulp"
|
||||||
canonifyurls = true
|
canonifyurls = true
|
||||||
hasCJKLanguage = true
|
hasCJKLanguage = true
|
||||||
pygmentsCodefences = false
|
# pygmentsCodefences = true
|
||||||
pygmentsUseClasses = false
|
# pygmentsUseClasses = true
|
||||||
# googleAnalytics = "{your tracking code}"
|
# googleAnalytics = "{your tracking code}"
|
||||||
|
|
||||||
[params]
|
[params]
|
||||||
|
|
@ -15,7 +15,7 @@ pygmentsUseClasses = false
|
||||||
Please write anything here.
|
Please write anything here.
|
||||||
Profiles, backgrounds, favorite things etc.
|
Profiles, backgrounds, favorite things etc.
|
||||||
"""
|
"""
|
||||||
publicationYear = "2018"
|
publicationYear = "2019"
|
||||||
listPageDateFormat = "January, 2006" # See https://gohugo.io/functions/format/
|
listPageDateFormat = "January, 2006" # See https://gohugo.io/functions/format/
|
||||||
singlePageDateFormat = "January 2, 2006"
|
singlePageDateFormat = "January 2, 2006"
|
||||||
# custom_css = ["/css/custom.css"]
|
# custom_css = ["/css/custom.css"]
|
||||||
|
|
@ -26,7 +26,7 @@ pygmentsUseClasses = false
|
||||||
|
|
||||||
[[menu.main]]
|
[[menu.main]]
|
||||||
name = "Blog"
|
name = "Blog"
|
||||||
pre = "<i class='fa fa-book-open fa-lg'></i>"
|
pre = "<i class='fa fa-book-open fa-lg'></i>" #Choose your favorite font from Font Awesome
|
||||||
url = "/blog/"
|
url = "/blog/"
|
||||||
weight = 10
|
weight = 10
|
||||||
|
|
||||||
|
|
|
||||||
BIN
images/logo.png
Normal file
BIN
images/logo.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 14 KiB |
|
|
@ -4,13 +4,10 @@
|
||||||
name = "pulp"
|
name = "pulp"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
licenselink = "https://github.com/koirand/pulp/blob/master/LICENSE"
|
licenselink = "https://github.com/koirand/pulp/blob/master/LICENSE"
|
||||||
description = "Pulp is theme of Hugo framework for realize simple and readable blog."
|
description = "Pulp is a Hugo theme for getting a simple, easy-to-read blog site."
|
||||||
homepage = "https://github.com/koirand/pulp/"
|
tags = ["minimal", "blog", "simple", "light", "personal", "search"]
|
||||||
tags = ["minimal", "blog", "simple", "light", "personal"]
|
|
||||||
features = ["blog", "themes"]
|
|
||||||
min_version = "0.41"
|
min_version = "0.41"
|
||||||
|
|
||||||
[author]
|
[author]
|
||||||
name = "koirand"
|
name = "koirand"
|
||||||
homepage = "https://koirand.github.io"
|
homepage = "https://koirand.github.io"
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue