* Set autoplay video configuration according to specification: - Do not autoplay video initially - If the video is visible on the viewport (with a threshold of 80% of the video is visible), autoplay video, and everytime it autoplays, set the video starting point to 0 - If the video is not visible on the viewport (with a threshold of 80% of the video is not visible), pause the video - If user screen stops at video that's currently in autoplay, the autoplay will stop after it endedand replay every 15 seconds. - For user with reduced motion preference, show video controls. * Add a comment explaining error in firefox if user is pressing the seek bar relatively fast. It seems to be a bug specific to firefox. * Reduce the threshold to 70% of the visible video on the screen. 0.7 value will make the video autoplays instantly for the `new-design-registration` variant since the video on that variant will not be shown fully on the screen at initial homepage load (in desktop screen). * Set attribute without empty string, fix video that lacked data attribute * Remove duplicated autoplay video setup on homepage * Remove autoplay pause/reset on scroll away, don't play if not visible Refactors the autoplay-video code and removes the pause/reset on scroll away while also keeping track of the video elements visibility so that the video doesn't immediately start playing after 15s if not visible. We also prevent trying to call .play() before the video is in a "canplay" state. If the video is not ready, then add an event listener for the "canplay" event and only play() once this is fired. We only do this once to avoid adding duplicate listeners. We also check that the video is not playing before calling play(), because it could still be in playback if we scroll out of view and then back into view. * Refactor autoplay-video to match style of similar JS enhancement implementations * Move autoplay-video from shared/utils to features/ --------- Co-authored-by: Thomas Mees <thomas.mees@overleaf.com> Co-authored-by: Thomas <thomas-@users.noreply.github.com> GitOrigin-RevId: 13011af04baaeba4b8053478a09e3e4d7c960d5c |
||
|---|---|---|
| .github | ||
| develop | ||
| doc | ||
| libraries | ||
| patches | ||
| server-ce | ||
| services | ||
| .gitignore | ||
| CONTRIBUTING.md | ||
| docker-compose.debug.yml | ||
| docker-compose.yml | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.backend.json | ||
An open-source online real-time collaborative LaTeX editor.
Wiki • Server Pro • Contributing • Mailing List • Authors • License

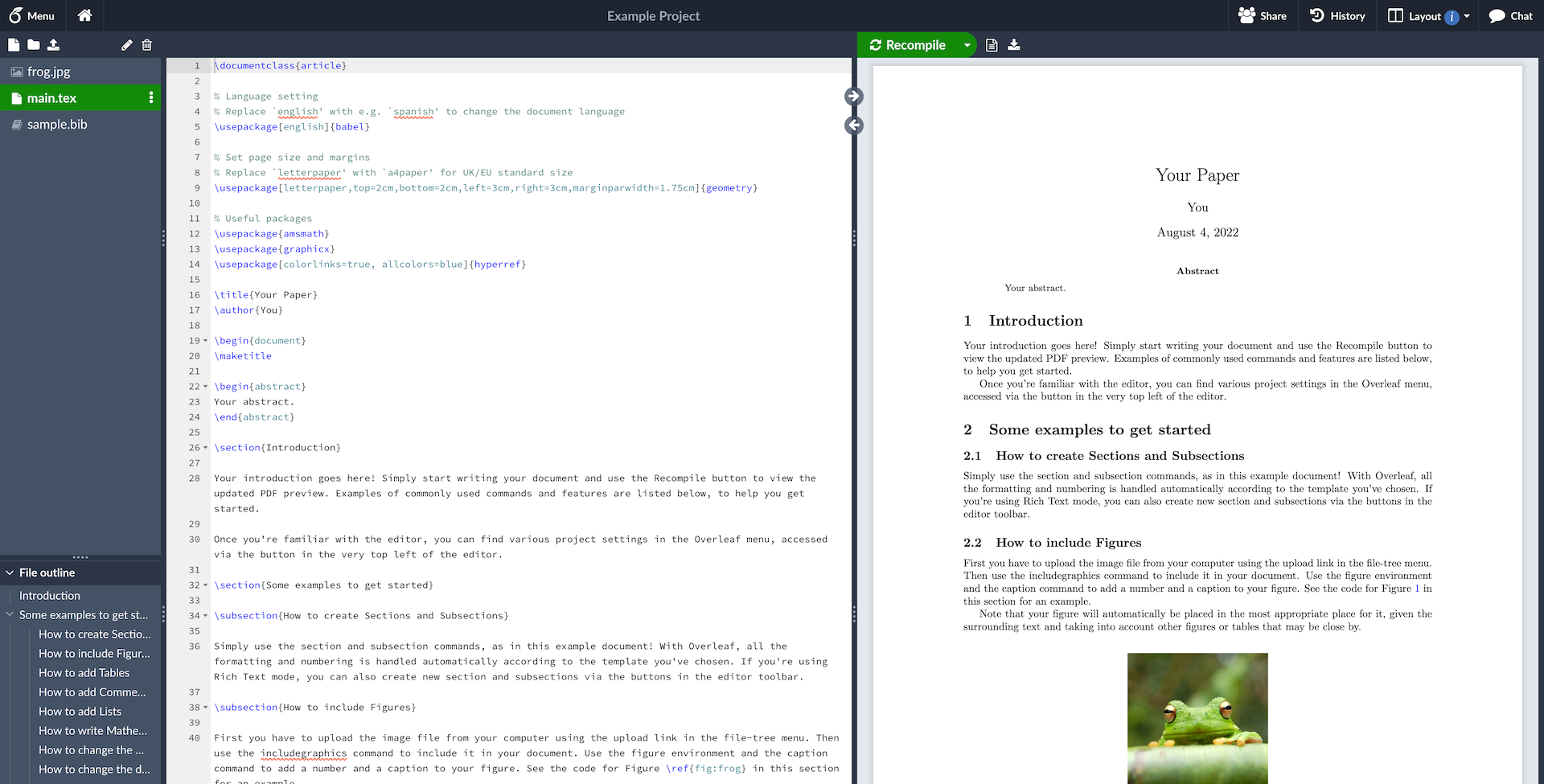
Figure 1: A screenshot of a project being edited in Overleaf Community Edition.
Community Edition
Overleaf is an open-source online real-time collaborative LaTeX editor. We run a hosted version at www.overleaf.com, but you can also run your own local version, and contribute to the development of Overleaf.
Enterprise
If you want help installing and maintaining Overleaf in your lab or workplace, we offer an officially supported version called Overleaf Server Pro. It also includes more features for security (SSO with LDAP or SAML), administration and collaboration (e.g. tracked changes). Find out more!
Keeping up to date
Sign up to the mailing list to get updates on Overleaf releases and development.
Installation
We have detailed installation instructions in the Overleaf Toolkit.
Upgrading
If you are upgrading from a previous version of Overleaf, please see the Release Notes section on the Wiki for all of the versions between your current version and the version you are upgrading to.
Overleaf Docker Image
This repo contains two dockerfiles, Dockerfile-base, which builds the
sharelatex/sharelatex-base image, and Dockerfile which builds the
sharelatex/sharelatex (or "community") image.
The Base image generally contains the basic dependencies like wget and
aspell, plus texlive. We split this out because it's a pretty heavy set of
dependencies, and it's nice to not have to rebuild all of that every time.
The sharelatex/sharelatex image extends the base image and adds the actual Overleaf code
and services.
Use make build-base and make build-community from server-ce/ to build these images.
We use the Phusion base-image
(which is extended by our base image) to provide us with a VM-like container
in which to run the Overleaf services. Baseimage uses the runit service
manager to manage services, and we add our init-scripts from the server-ce/runit
folder.
Contributing
Please see the CONTRIBUTING file for information on contributing to the development of Overleaf.
Authors
License
The code in this repository is released under the GNU AFFERO GENERAL PUBLIC LICENSE, version 3. A copy can be found in the LICENSE file.
Copyright (c) Overleaf, 2014-2021.
