686c7b6eb ci(Netlify): specify `HUGO_VERSION` environment variable once da99a356f fix: change heading level e57da3f00 Update taxonomy methods 746172490 Update description of rendered breadcrumb navigation 6bc52fd40 Clarify term dab07dcb0 Fix typo e50fa452a Fix typo 6c1ea83c2 Update template overview page a5dc97845 Clarify the append function a135e52a0 Update GitHub hosting instructions a51bf9f4f Update sections page ed35fc6c4 Update archetypes and glossary 1a4522b3e Format examples a70f20094 Use "hugo new content" to create content 673846ff9 Remove comment b7febf0c5 Fix link 6f6fe2133 Miscellaneous edits 99227dd18 Remove lookup order table from output formats page bc8870657 tools/editors: Add Prettier Plugin for Go Templates 157b169eb Update docs.yaml 1c8f514e0 Update cond function e5f1f8113 Add assumptions to taxonomy and term template lookup order examples 475b406e2 Update postprocess 2d6cb8dfc glossary: Update content type 03b514bac Add descriptions to template lookup order example sections 06678f919 glossary: Fix broken link 4cd505612 Simplify news listing fadb980db Update glossary of terms 491bacd78 Change order of example sections for template lookup order 04b8f39ec Create glossary of terms 12e896bc0 Remove reference to asciidoctor-rouge extension 055f7bb37 Insert missing words 8cd6ac387 Miscellaneous edits 2cbe17f41 Update configuration.md 529615373 Update data-templates.md 853154e65 Update theme 45f08627a resources.getRemote: Fix definition list 29a51dac1 Update docshelper 3bdfe88c6 Remove link to gitter from site footer cacd0e461 Use "map" instead of "dictionary" 704dd5da6 Document the transform.Remarshal template function e8d744951 Populate news section via GitHub releases API 3ff1118c7 Replace docs.json with docs.yaml 7726bbcac Use docs.json to generate default config throughout the site 57dca93df Use docs.json to generate default config for related content 74d5082c7 Add some .RenderShortcodes docs cf5ab5062 netlify: Hugo 0.117.0 420f7aa69 Add all config to docshelper.json git-subtree-dir: docs git-subtree-split: 686c7b6eb182ed335dc94b3a0b80c564f7658380
6 KiB
| title | description | categories | keywords | menu | toc | aliases | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Host on GitHub Pages | Deploy Hugo as a GitHub Pages project or personal/organizational site and automate the whole process with Github Actions |
|
|
|
true |
|
GitHub provides free and fast static hosting over SSL for personal, organization, or project pages directly from a GitHub repository via its GitHub Pages service and automating development workflows and build with GitHub Actions.
Prerequisites
- Create a GitHub account
- Install Git
- Create a Hugo site and test it locally with
hugo server.
Types of sites
There are three types of GitHub Pages sites: project, user, and organization. Project sites are connected to a specific project hosted on GitHub. User and organization sites are connected to a specific account on GitHub.com.
{{% note %}} See the GitHub Pages documentation to understand the requirements for repository ownership and naming.
{{% /note %}}
Procedure
- Step 1
- Create a GitHub repository.
- Step 2
- Push your local repository to GitHub.
- Step 3
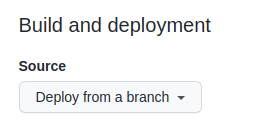
- Visit your GitHub repository. From the main menu choose Settings > Pages. In then center of your screen you will see this:
- Step 4
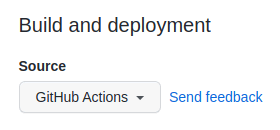
- Change the Source to
GitHub Actions. The change is immediate; you do not have to press a Save button.
- Step 5
- Create an empty file in your local repository.
.github/workflows/hugo.yaml
- Step 6
- Copy and paste the YAML below into the file you created. Change the branch name and Hugo version as needed.
{{< code file=".github/workflows/hugo.yaml" >}}
Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pages
on:
Runs on pushes targeting the default branch
push: branches: - main
Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions: contents: read pages: write id-token: write
Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency: group: "pages" cancel-in-progress: false
Default to bash
defaults: run: shell: bash
jobs:
Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.115.4
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v3
with:
submodules: recursive
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Install Node.js dependencies
run: " -f package-lock.json && npm ci || true"
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo
--gc
--minify
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./public
Deployment job
deploy: environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest needs: build steps: - name: Deploy to GitHub Pages id: deployment uses: actions/deploy-pages@v2 {{< /code >}}
- Step 7
- Commit the change to your local repository with a commit message of something like "Add workflow", and push to GitHub.
- Step 8
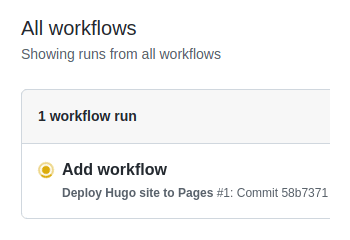
- From GitHub's main menu, choose Actions. You will see something like this:
- Step 9
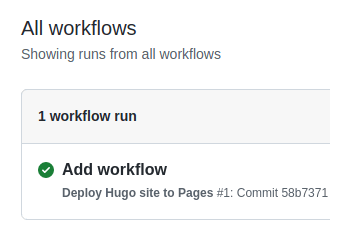
- When GitHub has finished building and deploying your site, the color of the status indicator will change to green.
- Step 10
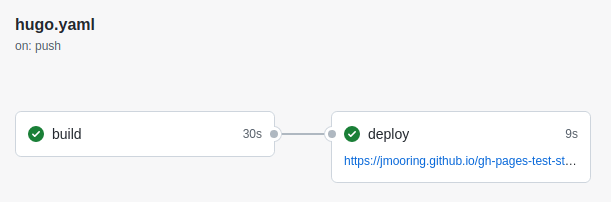
- Click on the commit message as shown above. You will see this:
Under the deploy step, you will see a link to your live site.
In the future, whenever you push a change from your local repository, GitHub will rebuild your site and deploy the changes.
Customize the workflow
The example workflow above includes this step, which typically takes 10‑15 seconds:
- name: Install Dart Sass
run: sudo snap install dart-sass
You may remove this step if your site, themes, and modules do not transpile Sass to CSS using the Dart Sass transpiler.