Merge commit '9cc9bab46288d8d5f9fda7009c5f746258cec1b4'
1
docs/.gitignore
vendored
|
|
@ -1,3 +1,4 @@
|
|||
/.idea
|
||||
/public
|
||||
nohup.out
|
||||
.DS_Store
|
||||
|
|
|
|||
|
|
@ -103,6 +103,18 @@ twitter = "GoHugoIO"
|
|||
angledQuotes = false
|
||||
latexDashes = true
|
||||
|
||||
[imaging]
|
||||
# See https://github.com/disintegration/imaging
|
||||
# CatmullRom is a sharp bicubic filter which should fit the docs site well with its many screenshots.
|
||||
# Note that you can also set this per image processing.
|
||||
resampleFilter = "CatmullRom"
|
||||
|
||||
# Defatult JPEG quality setting. Default is 75.
|
||||
quality = 75
|
||||
|
||||
anchor = "smart"
|
||||
|
||||
|
||||
## As of v0.20, all content files include a default "categories" value that's the same as the section. This was a cheap future-proofing method and should/could be changed accordingly.
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
|
|
@ -238,6 +250,12 @@ twitter = "GoHugoIO"
|
|||
identifier = "themes"
|
||||
url = "https://themes.gohugo.io/"
|
||||
|
||||
[[menu.global]]
|
||||
name = "Showcase"
|
||||
weight = 20
|
||||
identifier = "showcase"
|
||||
url = "/showcase/"
|
||||
|
||||
# Anything with a weight > 100 gets an external icon
|
||||
[[menu.global]]
|
||||
name = "Community"
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: "A Fast and Flexible Website Generator"
|
||||
title: "The world’s fastest framework for building websites"
|
||||
date: 2017-03-02T12:00:00-05:00
|
||||
features:
|
||||
- heading: Blistering Speed
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ publishdate: 2017-02-01
|
|||
lastmod: 2017-02-01
|
||||
layout: single
|
||||
menu:
|
||||
main:
|
||||
docs:
|
||||
parent: "about"
|
||||
weight: 10
|
||||
weight: 10
|
||||
|
|
|
|||
|
|
@ -17,4 +17,4 @@ aliases: [/content/,/content/organization]
|
|||
toc: false
|
||||
---
|
||||
|
||||
A static site generator needs to extend beyond front matter and a couple templates to be both scalable and *manageable*. Hugo was designed with not only developers in mind, but also content managers and authors.
|
||||
A static site generator needs to extend beyond front matter and a couple of templates to be both scalable and *manageable*. Hugo was designed with not only developers in mind, but also content managers and authors.
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@ The illustration shows 3 bundles. Note that the home page bundle cannot contain
|
|||
|
||||
|
||||
{{% note %}}
|
||||
The bundle docuementation is **work in progress**. We will publish more comprehensive docs about this soon.
|
||||
The bundle documentation is **work in progress**. We will publish more comprehensive docs about this soon.
|
||||
{{% /note %}}
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -161,7 +161,7 @@ Assuming a `baseURL` of `example.com`, the contents of the auto-generated alias
|
|||
</html>
|
||||
```
|
||||
|
||||
The `http-equiv="refresh"` line is what performs the redirect, in 0 seconds in this case. If an end user of your website goes to `https://example.com/posts/my-old-url`, they will now be automatically redirected to the newer, correct URL. The addition of `<meta name="robots" content="noindex">` lets search engine bots know they they should not crawl and index your new alias page.
|
||||
The `http-equiv="refresh"` line is what performs the redirect, in 0 seconds in this case. If an end user of your website goes to `https://example.com/posts/my-old-url`, they will now be automatically redirected to the newer, correct URL. The addition of `<meta name="robots" content="noindex">` lets search engine bots know that they should not crawl and index your new alias page.
|
||||
|
||||
### Customize
|
||||
You may customize this alias page by creating an `alias.html` template in the
|
||||
|
|
|
|||
|
|
@ -67,22 +67,23 @@ choco install hugo -confirm
|
|||
|
||||
* [Git][installgit]
|
||||
* [Go (latest or previous version)][installgo]
|
||||
* [govendor][]
|
||||
|
||||
#### Vendored Dependencies
|
||||
|
||||
Hugo uses [govendor][] to vendor dependencies, but we don't commit the vendored packages themselves to the Hugo git repository. Therefore, a simple `go get` is *not* supported because the command is not vendor aware. *You must use `govendor` to fetch Hugo's dependencies.*
|
||||
Hugo uses [dep][] to vendor dependencies, but we don't commit the vendored packages themselves to the Hugo git repository. Therefore, a simple `go get` is *not* supported because the command is not vendor aware.
|
||||
|
||||
The simplest way is to use [mage][] (a Make alternative for Go projects.)
|
||||
|
||||
#### Fetch from GitHub
|
||||
|
||||
{{< code file="from-gh.sh" >}}
|
||||
go get github.com/kardianos/govendor
|
||||
govendor get github.com/gohugoio/hugo
|
||||
go install github.com/gohugoio/hugo
|
||||
go get github.com/magefile/mage
|
||||
go get -d github.com/gohugoio/hugo
|
||||
cd $HOME/go/src/github.com/gohugoio/hugo
|
||||
mage vendor
|
||||
mage install
|
||||
{{< /code >}}
|
||||
|
||||
`govendor get` will fetch Hugo and all its dependent libraries to `$GOPATH/src/github.com/gohugoio/hugo`, and `go install` compiles everything into a final `hugo` (or `hugo.exe`) executable inside `$GOPATH/bin/`.
|
||||
|
||||
{{% note %}}
|
||||
If you are a Windows user, substitute the `$HOME` environment variable above with `%USERPROFILE%`.
|
||||
{{% /note %}}
|
||||
|
|
@ -486,7 +487,8 @@ Now that you've installed Hugo, read the [Quick Start guide][quickstart] and exp
|
|||
[content]: /content-management/
|
||||
[@dhersam]: https://github.com/dhersam
|
||||
[forum]: https://discourse.gohugo.io
|
||||
[govendor]: https://github.com/kardianos/govendor
|
||||
[mage]: https://github.com/magefile/mage
|
||||
[dep]: https://github.com/golang/dep
|
||||
[highlight shortcode]: /content-management/shortcodes/#highlight
|
||||
[installgit]: http://git-scm.com/
|
||||
[installgo]: https://golang.org/dl/
|
||||
|
|
|
|||
|
|
@ -128,7 +128,7 @@ git push -u origin master
|
|||
|
||||
## Set Up Wercker
|
||||
|
||||
To sign up for a free Wercker account, go to <https://wercker.com> and click the the **Sign Up** button on the top right of the home screen.
|
||||
To sign up for a free Wercker account, go to <https://wercker.com> and click the **Sign Up** button on the top right of the home screen.
|
||||
|
||||
![][3]
|
||||
|
||||
|
|
|
|||
|
|
@ -24,7 +24,7 @@ draft: false
|
|||
|
||||
## Create a KeyCDN Pull Zone
|
||||
|
||||
The first step will be to login to your KeyCDN account and create a new zone. Name this whatever you like and select the [Pull Zone](https://www.keycdn.com/support/create-a-pull-zone/) option. As for the the origin URL, your site will be running on [GitLab Pages](https://docs.gitlab.com/ee/user/project/pages/getting_started_part_one.html) with a URL of `https://youruser.gitlab.io/reponame/`. Use this as the Origin URL.
|
||||
The first step will be to login to your KeyCDN account and create a new zone. Name this whatever you like and select the [Pull Zone](https://www.keycdn.com/support/create-a-pull-zone/) option. As for the origin URL, your site will be running on [GitLab Pages](https://docs.gitlab.com/ee/user/project/pages/getting_started_part_one.html) with a URL of `https://youruser.gitlab.io/reponame/`. Use this as the Origin URL.
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -90,7 +90,7 @@ times decreased anywhere from 10% to 99%.
|
|||
* Add config layout and content directory CLI options {{<gh 1698>}}
|
||||
* Add boolean value comparison to `where` template function {{<gh
|
||||
0xf3c74c9db484c8961e70cb3458f9e41e7832fa12>}}
|
||||
* Do not write to to cache when `ignoreCache` is set {{<gh 2067>}}
|
||||
* Do not write to cache when `ignoreCache` is set {{<gh 2067>}}
|
||||
* Add option to disable rendering of 404 page {{<gh 2037>}}
|
||||
* Mercurial is no longer needed to build Hugo {{<gh 2062 >}}
|
||||
* Do not create `robots.txt` by default {{<gh 2049>}}
|
||||
|
|
|
|||
BIN
docs/content/news/0.36-relnotes/featured-hugo-36-poster.png
Normal file
|
After 
(image error) Size: 66 KiB |
50
docs/content/news/0.36-relnotes/index.md
Normal file
|
|
@ -0,0 +1,50 @@
|
|||
|
||||
---
|
||||
date: 2018-02-05
|
||||
title: "Hugo 0.36: Smart Image Cropping!"
|
||||
description: "Hugo 0.36 announces smart image cropping and some important bug fixes."
|
||||
categories: ["Releases"]
|
||||
---
|
||||
|
||||
Hugo `0.36` announces **smart cropping** of images, using the [library](https://github.com/muesli/smartcrop) created by [muesli](https://github.com/muesli). We will work with him to improve this even more in the future, but this is now the default used when cropping images in Hugo.
|
||||
|
||||
Go [here](http://hugotest.bep.is/resourcemeta/smartcrop/) for a list of examples.
|
||||
|
||||
This release represents **7 contributions by 3 contributors** to the main Hugo code base.
|
||||
|
||||
Many have also been busy writing and fixing the documentation in [hugoDocs](https://github.com/gohugoio/hugoDocs),
|
||||
which has received **9 contributions by 4 contributors**. A special thanks to [@bep](https://github.com/bep), [@Jibec](https://github.com/Jibec), [@Nick-Rivera](https://github.com/Nick-Rivera), and [@kaushalmodi](https://github.com/kaushalmodi) for their work on the documentation site.
|
||||
|
||||
|
||||
Hugo now has:
|
||||
|
||||
* 23100+ [stars](https://github.com/gohugoio/hugo/stargazers)
|
||||
* 448+ [contributors](https://github.com/gohugoio/hugo/graphs/contributors)
|
||||
* 197+ [themes](http://themes.gohugo.io/)
|
||||
|
||||
## Notes
|
||||
Hugo now defaults to **smart crop** when cropping images, if you don't specify it when calling `.Fill`.
|
||||
|
||||
You can get the old default by adding this to your `config.toml`:
|
||||
|
||||
```toml
|
||||
[imaging]
|
||||
anchor = "center"
|
||||
```
|
||||
Also, we have removed the superflous anchor name from the processed filenames that does not use this anchor, so it can be wise to run `hugo --gc` once to remove unused images.
|
||||
|
||||
## Enhancements
|
||||
* Add smart cropping [722086b4](https://github.com/gohugoio/hugo/commit/722086b4ed3e77d1aba6724474bec06d08e7de06) [@bep](https://github.com/bep) [#4375](https://github.com/gohugoio/hugo/issues/4375)
|
||||
|
||||
## Fixes
|
||||
* Ensure site templates can override theme templates [084cf419](https://github.com/gohugoio/hugo/commit/084cf4191b3c1e7590a4223fd9251019ef5d4c21) [@moorereason](https://github.com/moorereason) [#3505](https://github.com/gohugoio/hugo/issues/3505)
|
||||
* Add additional test to `TestTemplateLookupOrder` [fc06d5c1](https://github.com/gohugoio/hugo/commit/fc06d5c18bb1e47f90f0297aa8121ee0775e047d) [@moorereason](https://github.com/moorereason) [#3505](https://github.com/gohugoio/hugo/issues/3505)
|
||||
* Fix broken `TestTemplateLookupOrder` [9a367d9d](https://github.com/gohugoio/hugo/commit/9a367d9d06db6f6cf22121d0397c464ae36e7089) [@moorereason](https://github.com/moorereason)
|
||||
* Fix JSON array-based data file handling regression [4402c077](https://github.com/gohugoio/hugo/commit/4402c077754991df19c3bbab0c4a671dcfdc192c) [@vassudanagunta](https://github.com/vassudanagunta) [#4361](https://github.com/gohugoio/hugo/issues/4361)
|
||||
* Increase data directory test coverage [4743de0d](https://github.com/gohugoio/hugo/commit/4743de0d3c7564fc06972074e903d5502d204353) [@vassudanagunta](https://github.com/vassudanagunta) [#4138](https://github.com/gohugoio/hugo/issues/4138)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
6
docs/content/showcase/hartwell-insurance/bio.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
|
||||
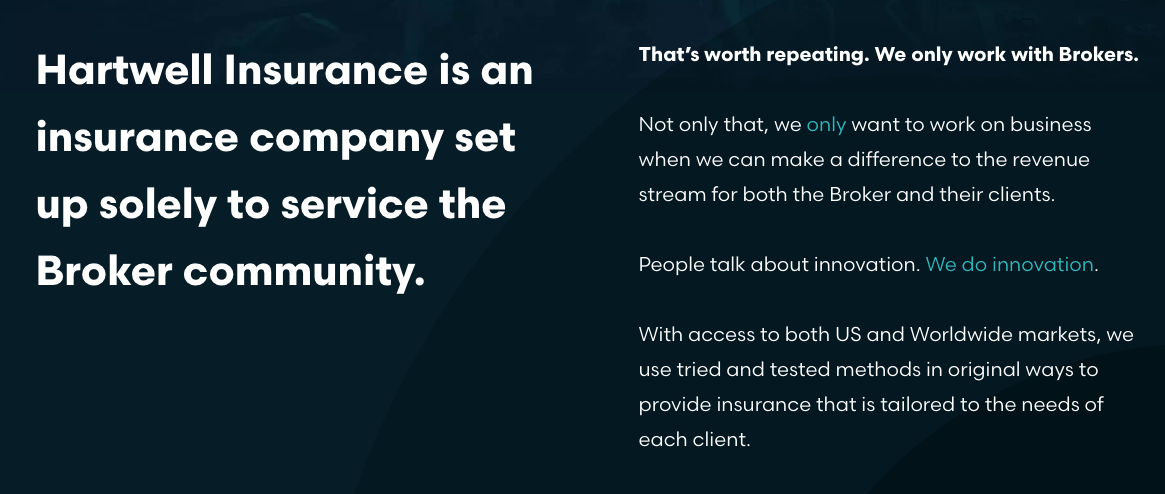
Hartwell Insurance is an insurance company set up solely to service the Broker community.
|
||||
|
||||
By combining **Hugo**, **Service Worker** and **Netlify**, we were able to achieve incredible global site performance.
|
||||
|
||||
The site was built by [Tomango](http://www.tomango.co.uk)
|
||||
BIN
docs/content/showcase/hartwell-insurance/featured.png
Normal file
|
After 
(image error) Size: 436 KiB |
BIN
docs/content/showcase/hartwell-insurance/hartwell-columns.png
Normal file
|
After 
(image error) Size: 137 KiB |
BIN
docs/content/showcase/hartwell-insurance/hartwell-lighthouse.png
Normal file
|
After 
(image error) Size: 20 KiB |
|
After 
(image error) Size: 19 KiB |
69
docs/content/showcase/hartwell-insurance/index.md
Normal file
|
|
@ -0,0 +1,69 @@
|
|||
---
|
||||
|
||||
title: Hartwell Insurance
|
||||
|
||||
date: 2018-02-09
|
||||
|
||||
description: "Showcase: \"Hugo + Netlify + PWA makes for a rapid website.\""
|
||||
|
||||
siteURL: https://www.hartwell-insurance.com/
|
||||
|
||||
byline: "[Trys Mudford](http://www.trysmudford.com), Lead Developer, Tomango"
|
||||
|
||||
---
|
||||
|
||||
We’ve just launched a shiny new website for [Hartwell Insurance](https://www.hartwell-insurance.com/) – I’m really proud of it. It was tackled it in a different way to most previous Tomango site builds, using some fancy new tools and some vintage web standards.
|
||||
|
||||
It’s multi-page, single-page (!) website written in Hugo, a static site generator built with performance as a first-class feature. _I’ve outlined a load of benefits to Hugo & static sites [here](https://why-static.netlify.com/), in case you’re interested._
|
||||
|
||||
> **In essence, a static site generator pre-renders the whole site into HTML files and serves them like it’s 1995.**
|
||||
|
||||
There’s no Apache or Node backend that does compilation at runtime, it’s all done at the build step. This means the server; Netlify in this case, only has to do one thing – serve files. Unsurprisingly, serving simple files is VERY quick.
|
||||
|
||||
The starter point was the [victor-hugo](https://github.com/netlify/victor-hugo) repository that Netlify have created. It let me dive in with Hugo, PostCSS, BrowserSync and ES6 without setting up any tooling myself – always a win!
|
||||
|
||||
I then took all the content from the design file and moved it into Markdown, putting shortcodes in where necessary. This site did need a number of custom shortcodes for the presentational elements like the expanding circles and full width backgrounds. But mostly it was just clean, semantic HTML with some CSS and JS enhancement thrown in.
|
||||
|
||||
For example, this two column layout shown below. I used CSS Columns with a `break-after: always;` on the `<h1>`. No multi-wrapper or difficult-to-clear shortcodes, just clean HTML.
|
||||
|
||||

|
||||
|
||||
For the ripple effects on the section headings, I used JS to prepend a `<canvas>` element then animated it with `RequestAnimationFrame`. It adds a nice bit of movement on the page.
|
||||
|
||||
On the [Hartwell Profitmaker](https://www.hartwell-insurance.com/profitmaker/) section, I toyed with the idea of using Vue.js for the calculator, but after giving it some thought, I decided to code in Vanilla. The result, all of the site JS comes in at 3.2KB!
|
||||
|
||||
The plan was to host with Netlify and therefore get access to Netlify Forms. It meant spending 0 minutes on getting a backend set up – I could focus fully on the frontend.
|
||||
|
||||
Cache invalidation isn’t normally something I spend all that much time thinking about when building a site. But as this site was going to be a Progressive Web App, invalidating files would be important to ensure the site didn’t appear broken when we made changes. As I was using Victor-Hugo, I wasn’t really sure how to best tackle this and sadly spent far too many hours wrangling with Webpack and Gulp files to try and get hashed file names working nicely.
|
||||
|
||||
Then; while I was waiting for a haircut, I read a [Netlify blog post](https://www.netlify.com/blog/2017/02/23/better-living-through-caching/) on how they do cache invalidation with HTTP2 and it promptly blew my mind.
|
||||
|
||||
When you request an asset, they send an ETag in the headers which is a hash of the file. There’s also a header to tell the browser not to trust it’s own cache (which sounds a little bit bonkers).
|
||||
|
||||
So when you request the page, it opens a persistent HTTP2 connection up (so no new connections for file requests). When it gets to requesting that asset, the browser sends the ETag back to Netlify and they either return nothing if the ETag matches, or the new file with the new ETag. No `app.klfjlkdsfjdslkfjdslkfdsj.js` or `app.js?v=20180112`. Just a clean `app.js` with instant cache invalidation. Amazing.
|
||||
|
||||
Finally, the [Service Worker](https://www.hartwell-insurance.com/sw.js) could be added. This turned out to be straightforward as the Netlify cache invalidation system solved most of the pain points. I went for a network-first, cache-fallback setup for both assets and HTML. This does mean flaky speeds are reliant on the page connection time, but given we’re on HTTP2, I’m hoping the persistent connection and tiny ETag size will keep it quick. For online connections, every request is up to date and instantly live after any update. Offline connections fall back to every assets’ last cached state. It seems to work really nicely, and there’s no need for an update prompt if assets have changed.
|
||||
|
||||
---
|
||||
|
||||
## The results
|
||||
|
||||
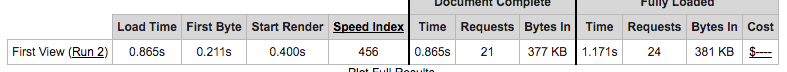
The WebPageTest results are looking good. The speed index is 456, 10x smaller than the average Alexa top 300,000 score.
|
||||
|
||||

|
||||
|
||||
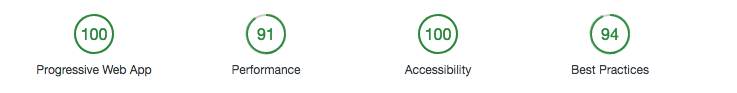
[TestMySite.io](https://testmysite.io/5a7e1bb2df99531a23c9ad2f/hartwell-insurance.com) is return ~2ms time to first byte from the CDN edge nodes. Lighthouse audits are also very promising. There’s still some improvement to be gained lazy-loading the images and inlining the CSS. I’m less excited about the [second suggestion](http://www.trysmudford.com/css-in-2017/), but I’ll certainly look at some lazy-loading, especially as I’m already using `IntersectionObserver` for some animations.
|
||||
|
||||

|
||||
|
||||
The most encouraging result is how quick the site is around the world. Most Tomango clients (and their customers) are pretty local and almost exclusively UK-based. We have a dedicated server in Surrey that serves our market pretty well. It did take me by surprise just how much slower a connection from the USA, Australia and Japan to our server was. They’re waiting ~500ms just for the first byte, let alone downloading each asset.
|
||||
|
||||
[Hartwell Insurance](https://www.hartwell-insurance.com/) are a US company so by putting them on our server, we’d be instantly hampering their local response times by literally seconds. This was one of the main reasons for going with Netlify. They provide global CDN hosting that’s quick from anywhere in the world.
|
||||
|
||||
---
|
||||
|
||||
This project was such a blast to develop, it’s a real pleasure to put new technologies to good use in production, and to see real performance and usability benefits from them. Even using classic web methods of serving folders with files is fun when you’ve been databasing for a while – there’s something really ‘pure’ about it.
|
||||
|
||||
---
|
||||
|
||||
_This was originally posted on [my website](http://www.trysmudford.com/perfomance-wins-with-hugo-and-netlify/)_
|
||||
4
docs/content/showcase/pace-revenue-management/bio.md
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
|
||||
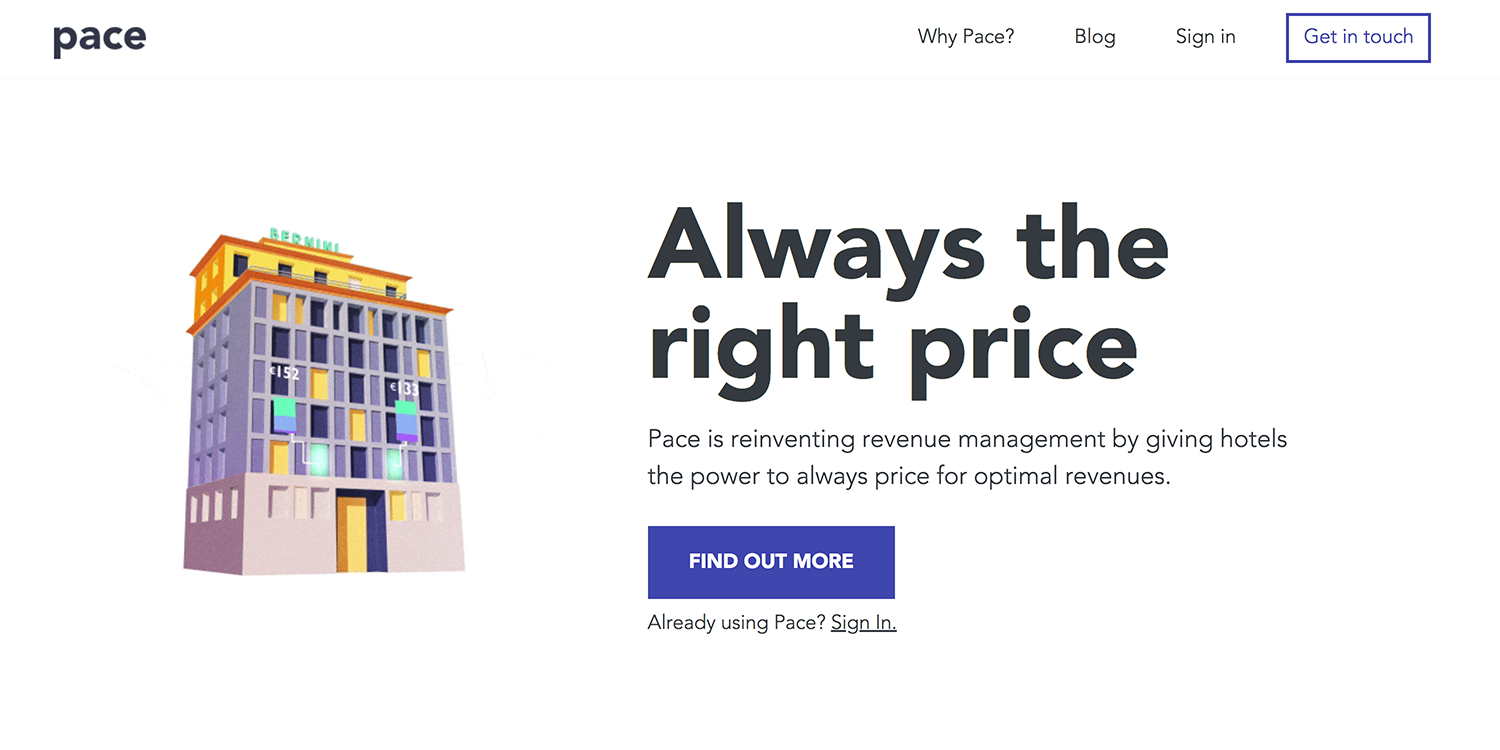
Pace was started in 2016 to give hotels the super-power to always have the right price.
|
||||
|
||||
We've been using **Hugo+Gulp** from the very beginning and the workflow is proving to scale incredibly well with us as we grow the team and business.
|
||||
BIN
docs/content/showcase/pace-revenue-management/featured.png
Normal file
|
After 
(image error) Size: 292 KiB |
28
docs/content/showcase/pace-revenue-management/index.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
|
||||
title: Pace Revenue Management
|
||||
|
||||
date: 2018-02-08
|
||||
|
||||
description: "Showcase: \"When we came across Hugo we were blown away.\""
|
||||
|
||||
siteURL: https://www.paceup.com/
|
||||
|
||||
# Link to the site's Hugo source code if public and you can/want to share.
|
||||
# Remove or leave blank if not needed/wanted.
|
||||
|
||||
# Add credit to the article author. Leave blank or remove if not needed/wanted.
|
||||
|
||||
---
|
||||
|
||||
From the beginning, at Pace, we were focused on solving customer needs and didn't want to over-engineer our marketing or sales. At the same time we didn't want to lock ourselves into a Wordpress, Squarespace or the like.
|
||||
|
||||
The ideal was a fast, simple, static site builder. When we came across Hugo we were blown away. Being a European company we wanted to be multi-lingual from the get-go and allow multiple team-members to collaborate and own their content. We also felt that a tech-company in 2018 should be capable of hosting its own blog in a simple way.
|
||||
|
||||
Here was Hugo, that allowed us to completely separate content from layout. Our sales-team edit a markdown-file, the engineers commit and off we go -- immediately deployable or pre-viewable.
|
||||
|
||||
The only other way to have all that Hugo offers is to go down the full rabbit-hole of building your own server-side React or some such. Possibly Jekyll but again very complex to work with. The alternatives come with too much work for what should be quite simple.
|
||||
|
||||
**Hugo + Gulp + Netlify for the win! Don't over engineer your web presence!**
|
||||
|
||||
Huge thanks to [@bep](https://github.com/bep) and [community](https://discourse.gohugo.io/) for Hugo.
|
||||
8
docs/content/showcase/template/bio.md
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
|
||||
Add some **general info** about the site here.
|
||||
|
||||
The site is built by:
|
||||
|
||||
* [Person 1](https://example.com)
|
||||
* [Person 1](https://example.com)
|
||||
|
||||
BIN
docs/content/showcase/template/featured-template.png
Normal file
|
After 
(image error) Size: 40 KiB |
49
docs/content/showcase/template/index.md
Normal file
|
|
@ -0,0 +1,49 @@
|
|||
---
|
||||
|
||||
# A suitable title for this article.
|
||||
title: Hugo Showcase Template
|
||||
|
||||
# Set this to the current date.
|
||||
date: 2018-02-07
|
||||
|
||||
description: "A short description of this page."
|
||||
|
||||
# The URL to the site on the internet.
|
||||
siteURL: https://gohugo.io/
|
||||
|
||||
# Link to the site's Hugo source code if public and you can/want to share.
|
||||
# Remove or leave blank if not needed/wanted.
|
||||
siteSource: https://github.com/gohugoio/hugoDocs
|
||||
|
||||
# Add credit to the article author. Leave blank or remove if not needed/wanted.
|
||||
byline: "[bep](https://github.com/bep), Hugo Lead"
|
||||
|
||||
---
|
||||
|
||||
Have a **notable Hugo site[^1]**? We would love to feature it in this **Showcase Section**
|
||||
|
||||
We would really appreciate if you could:
|
||||
|
||||
1. Fork https://github.com/gohugoio/hugoDocs
|
||||
1. Create a copy of the [content/showcase/template](https://github.com/gohugoio/hugoDocs/tree/master/content/showcase/template) directory with a suitable name. If you now run `hugo server`, your site should show up in [http://localhost:1313/showcase/](http://localhost:1313/showcase/) and on the front page.
|
||||
2. Adjust the [files](#files) and write a story about your site
|
||||
3. Create a new pull request in https://github.com/gohugoio/hugoDocs/pulls
|
||||
|
||||
**Note:** The Showcase section uses the latest bells and whistles from Hugo, [resources](/content-management/page-resources/) with [image processing](/content-management/image-processing/), so you need a reasonable up-to-date [Hugo version](https://github.com/gohugoio/hugo/releases).
|
||||
|
||||
## Files
|
||||
|
||||
The content of the [content/showcase/template](https://github.com/gohugoio/hugoDocs/tree/master/content/showcase/template) directory explained:
|
||||
|
||||
index.md
|
||||
: The main content file. Fill in required front matter metadata and write your story. I does not have to be a novel. It can even be self-promotional, but it should include Hugo in some form.
|
||||
|
||||
bio.md
|
||||
: A short summary of the website. Site credits (who built it) fits nicely here.
|
||||
|
||||
featured-template.png
|
||||
: A reasonably sized screenshot of your website. It can be named anything, but the name must start with "featured". The sample image is `1500x750` (2:1 aspect ratio).
|
||||
|
||||
|
||||
|
||||
[^1]: We want this to show Hugo in its best light, so this is not for the average Hugo blog. In most cases the answer to "Is my site [notabable](http://www.dictionary.com/browse/notable)?" will be obvious, but if in doubt, create an [issue](https://github.com/gohugoio/hugoDocs/issues) with a link and some words, and we can discuss it. But if you have a site with an interesting Hugo story or a company site where the company itself is notable, you are most welcome.
|
||||
|
|
@ -143,7 +143,7 @@ This above will output the following HTML:
|
|||
|
||||
You do *not* have to create an `_index.md` file for every list page (i.e. section, taxonomy, taxonomy terms, etc) or the homepage. If Hugo does not find an `_index.md` within the respective content section when rendering a list template, the page will be created but with no `{{.Content}}` and only the default values for `.Title` etc.
|
||||
|
||||
Using this same `layouts/_default/list.html` template and applying it to the the `quotes` section above will render the following output. Note that `quotes` does not have an `_index.md` file to pull from:
|
||||
Using this same `layouts/_default/list.html` template and applying it to the `quotes` section above will render the following output. Note that `quotes` does not have an `_index.md` file to pull from:
|
||||
|
||||
{{< code file="example.com/quote/index.html" copy="false" >}}
|
||||
<!--baseof-->
|
||||
|
|
|
|||
|
|
@ -21,6 +21,7 @@ toc: false
|
|||
* [enwrite](https://github.com/zzamboni/enwrite). Enwrite enables evernote-powered, statically generated blogs and websites. Now posting to your blog or updating your website is as easy as writing a new note in Evernote!
|
||||
* [caddy-hugo](https://github.com/hacdias/caddy-hugo). `caddy-hugo` is an add-on for [Caddy](https://caddyserver.com/) that delivers a good UI to edit the content of your Hugo website.
|
||||
* [Lipi](https://github.com/SohanChy/Lipi). Lipi is a native GUI frontend written in Java to manage your Hugo websites.
|
||||
* [Netlify CMS](https://netlifycms.org). Netlify CMS is an open source, serverless solution for managing Git based content in static sites, and it works on any platform that can host static sites. A [Hugo/Netlify CMS starter](https://github.com/netlify-templates/one-click-hugo-cms) is available to get new projects running quickly.
|
||||
|
||||
|
||||
## Commercial Services
|
||||
|
|
|
|||
38
docs/layouts/index.rss.xml
Normal file
|
|
@ -0,0 +1,38 @@
|
|||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>{{ .Site.Title }} – {{ .Title }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<description>Recent Hugo news from gohugo.io</description>
|
||||
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
|
||||
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
|
||||
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
|
||||
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
|
||||
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
|
||||
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
|
||||
<image>
|
||||
<url>{{ "img/hugo.png" | absURL }}</url>
|
||||
<title>GoHugo.io</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
</image>
|
||||
{{ with .OutputFormats.Get "RSS" }}
|
||||
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
|
||||
{{ end }}
|
||||
{{ range first 50 (where .Site.RegularPages "Type" "in" (slice "news" "showcase")) }}
|
||||
<item>
|
||||
<title>{{ .Section | title }}: {{ .Title }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
|
||||
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
|
||||
<guid>{{ .Permalink }}</guid>
|
||||
<description>
|
||||
{{ $img := (.Resources.ByType "image").GetMatch "*featured*" }}
|
||||
{{ with $img }}
|
||||
{{ $img := .Resize "640x" }}
|
||||
{{ printf "<![CDATA[<img src=\"%s\" width=\"%d\" height=\"%d\"/>]]>" $img.Permalink $img.Width $img.Height | safeHTML }}
|
||||
{{ end }}
|
||||
{{ .Content | html }}
|
||||
</description>
|
||||
</item>
|
||||
{{ end }}
|
||||
</channel>
|
||||
</rss>
|
||||
|
|
@ -1,18 +1,23 @@
|
|||
[build]
|
||||
publish = "public"
|
||||
command = "hugo"
|
||||
publish = "public"
|
||||
command = "hugo"
|
||||
|
||||
[context.production.environment]
|
||||
HUGO_VERSION = "0.35"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
HUGO_VERSION = "0.36"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
||||
[context.deploy-preview]
|
||||
command = "hugo -b $DEPLOY_PRIME_URL"
|
||||
|
||||
[context.deploy-preview.environment]
|
||||
HUGO_VERSION = "0.35"
|
||||
HUGO_VERSION = "0.36"
|
||||
|
||||
[context.branch-deploy]
|
||||
command = "hugo -b $DEPLOY_PRIME_URL"
|
||||
|
||||
[context.branch-deploy.environment]
|
||||
HUGO_VERSION = "0.35"
|
||||
HUGO_VERSION = "0.36"
|
||||
|
||||
[context.next.environment]
|
||||
HUGO_BASEURL = "https://next--gohugoio.netlify.com/"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
|
|
|||
|
After 
(image error) Size: 1.9 KiB |
|
After 
(image error) Size: 5 KiB |
|
Before 
(image error) Size: 1.7 KiB |
|
Before 
(image error) Size: 1.6 KiB |
|
After 
(image error) Size: 1.7 KiB |
|
After 
(image error) Size: 1.6 KiB |
|
After 
(image error) Size: 1.3 KiB |
|
After 
(image error) Size: 3.5 KiB |
|
After 
(image error) Size: 1.9 KiB |
|
After 
(image error) Size: 5 KiB |
|
Before 
(image error) Size: 1.7 KiB |
|
Before 
(image error) Size: 1.6 KiB |
|
After 
(image error) Size: 1.7 KiB |
|
After 
(image error) Size: 1.6 KiB |
|
After 
(image error) Size: 1.3 KiB |
|
After 
(image error) Size: 30 KiB |
|
After 
(image error) Size: 76 KiB |
|
After 
(image error) Size: 128 KiB |
|
After 
(image error) Size: 87 KiB |
|
After 
(image error) Size: 148 KiB |
|
After 
(image error) Size: 100 KiB |
|
After 
(image error) Size: 176 KiB |
|
After 
(image error) Size: 76 KiB |
|
After 
(image error) Size: 127 KiB |
|
After 
(image error) Size: 140 KiB |
|
After 
(image error) Size: 463 KiB |
|
After 
(image error) Size: 206 KiB |
|
After 
(image error) Size: 165 KiB |
|
After 
(image error) Size: 75 KiB |
|
After 
(image error) Size: 53 KiB |
|
After 
(image error) Size: 77 KiB |
|
After 
(image error) Size: 27 KiB |
|
After 
(image error) Size: 38 KiB |
3
docs/src/package-lock.json
generated
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
{
|
||||
"lockfileVersion": 1
|
||||
}
|
||||
7
docs/themes/gohugoioTheme/archetypes/showcase.md
vendored
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
description:
|
||||
siteURL:
|
||||
siteSource:
|
||||
---
|
||||
|
|
@ -22,6 +22,10 @@
|
|||
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
|
||||
{{ end }}
|
||||
|
||||
{{ range .AlternativeOutputFormats -}}
|
||||
<link rel="{{ .Rel }}" type="{{ .MediaType.Type }}" href="{{ .Permalink | safeURL }}">
|
||||
{{ end -}}
|
||||
|
||||
<link href='{{ "dist/main.css" | relURL }}' rel='stylesheet' type="text/css" />
|
||||
{{- partial "head-additions.html" . -}}
|
||||
{{- template "_internal/opengraph.html" . -}}
|
||||
|
|
|
|||
2
docs/themes/gohugoioTheme/layouts/index.html
vendored
|
|
@ -9,6 +9,8 @@
|
|||
{{- partial "home-page-sections/features-icons" . -}}
|
||||
</section>
|
||||
|
||||
{{- partial "home-page-sections/showcase.html" . -}}
|
||||
|
||||
{{- partial "home-page-sections/features-single" . -}}
|
||||
|
||||
<section class="w-100 ph4 ph5-ns pv4 pv6-ns mid-gray bg-white bb bt b--light-gray">
|
||||
|
|
|
|||
35
docs/themes/gohugoioTheme/layouts/partials/home-page-sections/showcase.html
vendored
Normal file
|
|
@ -0,0 +1,35 @@
|
|||
<section class="bg-near-white mid-gray pb5 ph4 ph5-ns pt4 w-100">
|
||||
<h3 class="black f1 fw4 lh-title ma0 pb3 pt0-l pt4">Showcase</h3>
|
||||
{{/* NOTE: transitions for this section are in themes/gohugoioTheme/src/css/_carousel.css */}}
|
||||
<div class="w-100">
|
||||
<div class="w-100 overflow-x-scroll">
|
||||
<div class="row nowrap mv2 pb1">
|
||||
{{ range $p := first 10 (where .Site.RegularPages "Section" "showcase") }}
|
||||
{{ $img := (.Resources.ByType "image").GetMatch "*featured*" }}
|
||||
{{ with $img }}
|
||||
{{ $big := .Fill "1024x512 top" }}
|
||||
{{ $small := $big.Resize "512x" }}
|
||||
<a href="{{ $p.RelPermalink}}" class="tile lazyload cover dib f4 h5 ml1 mr4 bg-black relative mw-100 shadow-5" style="width:{{ $small.Width }}px;"
|
||||
data-bg="{{ $img.RelPermalink }}"
|
||||
data-sizes="auto"
|
||||
data-srcset="{{ $small.RelPermalink }} 1x,
|
||||
{{ $big.RelPermalink }} 2x" data-src="small"
|
||||
>
|
||||
{{with $p.Title}}
|
||||
<div class="details absolute bottom-0 f3-ns f4 left-0 o-0 right-0 top-0">
|
||||
<div class="absolute bottom-0 pa2 tc white">
|
||||
{{.}} →
|
||||
</div>
|
||||
</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{/* END */}}
|
||||
<div class="flex w-100 mt4 justify-end">{{/* using Flex to make the button show up on the right side */}}
|
||||
<a href="/showcase/" class="br2 f6 bg-primary-color-dark hover-bg-primary-color link ph3 pv2 ttu white">See All</a>
|
||||
</div>
|
||||
</section>
|
||||
14
docs/themes/gohugoioTheme/layouts/partials/previous-next-links-in-section-with-title.html
vendored
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
{{ if or .PrevInSection .NextInSection }}
|
||||
{{/* this div holds these a tags as a unit for flex-box display */}}
|
||||
<div date-pref class="white">
|
||||
{{if .NextInSection}}
|
||||
<a href="{{.NextInSection.Permalink }}" class="br2 db f6 ph2 pv2 bg-light-gray white" title="{{ .NextInSection.Title }} ">{{ partial "svg/ic_chevron_left_black_24px.svg" (dict "fill" "#fff" "size" "12px") }} {{.NextInSection.Title}}</a>
|
||||
{{end}}
|
||||
|
||||
{{if .PrevInSection}}
|
||||
<a href="{{ .PrevInSection.Permalink }}" class="br2 db f6 pr1 mt3 bg-light-gray ph2 pv2 white" title="{{ .PrevInSection.Title }}">
|
||||
{{.PrevInSection.Title}} {{ partial "svg/ic_chevron_right_black_24px.svg" (dict "fill" "#fff" "size" "12px") }}
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
{{ end }}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
<footer class="bg-primary-color-dark ph4-ns pt4 relative w-100" role="contentinfo">
|
||||
<div class="center flex-ns flex-wrap justify-between mw9 w-90">
|
||||
<div class="pb3 pt4 w-100 w-50-ns">
|
||||
|
||||
|
||||
<div class="b f3 light-gray mb3 nested-links tc">
|
||||
By the <a href="https://github.com/gohugoio/hugo/contributors" class="link">Hugo Authors</a><br />
|
||||
</div>
|
||||
|
|
@ -41,8 +41,8 @@
|
|||
|
||||
<img src="/images/gopher-side_color.svg" class="absolute-l bottom-0 dn db-l h4 right-0 z-999"/>
|
||||
|
||||
<div class="bg-primary-color-dark bottom-0 dn-ns fixed pb3 ph3 w-100">
|
||||
{{ partial "nav-mobile.html" . }}
|
||||
<div class="bg-primary-color-dark bottom-0 left-0 right-0 dn-l fixed pb3 ph3 w-100">
|
||||
{{- partial "nav-mobile.html" . -}}
|
||||
</div>
|
||||
|
||||
</footer>
|
||||
|
|
|
|||
46
docs/themes/gohugoioTheme/layouts/showcase/list.html
vendored
Normal file
|
|
@ -0,0 +1,46 @@
|
|||
{{ define "main" }}
|
||||
<div class="w-100 ph4 ph5-ns pb5 pb6-ns pt1 pt3-ns ">
|
||||
<article class="cf pa3 pa4-m pa4-l nested-copy-line-height nested-img">
|
||||
<h1 class="primary-color-dark">
|
||||
{{ .Title }}
|
||||
</h1>
|
||||
<div class="nested-copy-line-height">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</article>
|
||||
<section class="flex-ns flex-wrap justify-between w-100 v-top">
|
||||
{{ range (.Paginator 20).Pages }}
|
||||
{{template "showcase_items" .}}
|
||||
{{ end }}
|
||||
</section>
|
||||
<div class="nested-list-reset nested-links">
|
||||
{{/* pagination.html: https://github.com/gohugoio/hugo/blob/master/tpl/tplimpl/template_embedded.go#L117 */}}
|
||||
{{ template "_internal/pagination.html" . }}
|
||||
</div>
|
||||
<div class="dib f3 mt4">The Showcase articles are copyright the content authors. Any open source license will be attached.</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
|
||||
{{define "showcase_items"}}
|
||||
<a href="{{.Permalink}}" class="b--moon-gray ba bg-animate bg-white db flex-auto-ns hover-bg-near-white mb3 mr3 w-100 w-30-l" style="max-width: 1024px;">
|
||||
<div class="flex flex-column black h-100 mb2 pa3 pa4-l">
|
||||
{{ $img := (.Resources.ByType "image").GetMatch "*featured*" }}
|
||||
{{ with $img }}
|
||||
{{ $big := .Fill "1024x512 top" }}
|
||||
{{ $small := $big.Resize "512x" }}
|
||||
<img src="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYwMCIgaGVpZ2h0PSI5MDAiIHZpZXdCb3g9IjAgMCAxNjAwIDkwMCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGU+UmVjdGFuZ2xlPC90aXRsZT48ZGVzYz5DcmVhdGVkIHdpdGggU2tldGNoLjwvZGVzYz48ZyBpZD0iUGFnZS0xIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48cmVjdCBpZD0iUmVjdGFuZ2xlIiB4PSIwIiB5PSIwIiB3aWR0aD0iMTYwMCIgaGVpZ2h0PSI5MDAiLz48L2c+PC9zdmc+"
|
||||
data-sizes="auto"
|
||||
data-srcset="{{ $small.RelPermalink }} 1x,
|
||||
{{ $big.RelPermalink }} 2x" data-bg="{{ $small.RelPermalink }}" class="grow img lazyload" style="display: block; width: 100%; height: auto;" />
|
||||
{{end}}
|
||||
<div style="margin-top:auto;">{{/* the margin aligns to the bottom */}}
|
||||
<h2 class="dib f3 mt4">
|
||||
{{- .Title -}}
|
||||
</h2>
|
||||
</div>
|
||||
</div>
|
||||
</a>
|
||||
|
||||
|
||||
{{end}}
|
||||
99
docs/themes/gohugoioTheme/layouts/showcase/single.html
vendored
Normal file
|
|
@ -0,0 +1,99 @@
|
|||
{{ define "title" }}
|
||||
Showcase: {{ .Title }}
|
||||
{{ end }}
|
||||
|
||||
{{ define "main" }}
|
||||
<article class="center ph3 ph4-ns pv3 pv5-ns mw9">
|
||||
|
||||
<!-- header spans the full width -->
|
||||
<div class="flex flex-wrap">
|
||||
|
||||
<div class="w-100 w-20-l order-1 order-0-l">
|
||||
{{template "details" .}}
|
||||
</div>
|
||||
|
||||
<div class="w-100 w-60-l order-0 order-1-l">
|
||||
{{template "main-column" .}}
|
||||
</div>
|
||||
|
||||
<aside class="dn mid-gray w-100 w-20-ns flex-l justify-center order-2">
|
||||
{{template "navigation" .}}
|
||||
</aside>
|
||||
|
||||
</div>
|
||||
|
||||
<div class="f6 gray mv6">{{/* bottom row */}}
|
||||
Last Update: {{ .Lastmod.Format "January 2, 2006" }} <br>
|
||||
{{ partial "page-edit.html" . }}
|
||||
</div>
|
||||
<div class="b">The Showcase articles are copyright the content authors. Any open source license will be attached.</div>
|
||||
</article>
|
||||
{{ end }}
|
||||
|
||||
|
||||
|
||||
{{define "main-column"}}
|
||||
{{ $img := (.Resources.ByType "image").GetMatch "*featured*" }}
|
||||
{{ with $img }}
|
||||
{{ $big := .Fill "1024x512 top" }}
|
||||
{{ $small := $big.Resize "512x" }}
|
||||
<img srcset="{{ $small.RelPermalink }} 1x, {{ $big.RelPermalink }} 2x" alt="{{ $img.Title }}" width="{{ $big.Width }}" class="mw-100 b--light-gray ba">
|
||||
{{ end }}
|
||||
<div class="mid-gray nested-copy-line-height nested-img nested-links">
|
||||
{{with .Params.byline }}
|
||||
<div style="margin-top: 20px; font-style: italic;">By {{ . | markdownify -}}</div>
|
||||
{{ end }}
|
||||
{{with .Content}}
|
||||
{{- . -}}
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
{{end}}
|
||||
|
||||
{{define "details"}}
|
||||
<div class="mt4 mt0-ns nested-links mr3-m mr4-l">
|
||||
<div class="ba b--light-gray bg-white pa3">
|
||||
<h1 class="f3 mt0">{{.Title}}</h1>
|
||||
{{ with .Params.siteURL }}
|
||||
<a href="{{ . }}" class="db f5 mb1">{{ . | replaceRE "^https?://([^/]+).*" "$1"}} {{ partial "svg/link-ext.svg" (dict "size" "10") }}</a>
|
||||
{{ end }}
|
||||
{{ with .Params.siteSource }}
|
||||
<a href="{{ . }}" class="db mb4">source {{ partial "svg/link-ext.svg" (dict "size" "10") }}</a>
|
||||
{{ end }}
|
||||
{{ $bio := (.Resources.ByType "page").GetMatch "bio*" }}
|
||||
{{ with $bio }}
|
||||
<div class="f6 mid-gray nested-copy-line-height nested-links">
|
||||
{{- .Content -}}
|
||||
</div>
|
||||
{{ end }}
|
||||
</div>
|
||||
<div class="b--light-gray bt dn-l pt3">
|
||||
<div class="f6 gray mb2">Previous/Next</div>
|
||||
{{- partial "previous-next-links-in-section-with-title.html" . -}}
|
||||
</div>
|
||||
</div>
|
||||
{{end}}
|
||||
|
||||
{{define "navigation"}}
|
||||
{{$section := where .Site.RegularPages "Section" .Section}}
|
||||
{{$number_of_entries := $section | len}}
|
||||
<ul class="pa0 list">
|
||||
<li class="b f5 blTK b--light-gray pb2 pl2">
|
||||
More Sites
|
||||
</li>
|
||||
{{range first 20 $section}}
|
||||
<li class="bl b--light-gray pl2 f6 hover-bg-light-gray hover-accent-color-light {{if eq $ .}} bg-light-gray{{end}}">
|
||||
<a href="{{.RelPermalink}}" class="db link w-100 pv1 ph1 {{ if eq $ . }} b primary-color{{else}} mid-gray {{end}}">
|
||||
{{- .Title -}}
|
||||
</a>
|
||||
</li>
|
||||
{{end}}
|
||||
{{if ge $number_of_entries 20}}
|
||||
<li class="mt3">
|
||||
<a href="/showcase/page/2/" class="link blue">
|
||||
See More »
|
||||
</a>
|
||||
</li>
|
||||
{{end}}
|
||||
</ul>
|
||||
{{end}}
|
||||
25
docs/themes/gohugoioTheme/src/css/_carousel.css
vendored
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
/* These styles enhance the home page carousel, located here: themes/gohugoioTheme/layouts/partials/home-page-sections/showcase.html */
|
||||
.overflow-x-scroll{
|
||||
-webkit-overflow-scrolling: touch;
|
||||
}
|
||||
.row {
|
||||
transition: 450ms transform;
|
||||
font-size: 0;
|
||||
}
|
||||
.tile {
|
||||
transition: 450ms all;
|
||||
}
|
||||
.details {
|
||||
background: -webkit-gradient(linear, left bottom, left top, from(rgba(0,0,0,0.9)), to(rgba(0,0,0,0)));
|
||||
background: linear-gradient(to top, rgba(0,0,0,0.9) 0%, rgba(0,0,0,0) 100%);
|
||||
transition: 450ms opacity;
|
||||
}
|
||||
.tile:hover .details {
|
||||
opacity: 1;
|
||||
}
|
||||
.row:hover .tile {
|
||||
opacity: 0.3;
|
||||
}
|
||||
.row:hover .tile:hover {
|
||||
opacity: 1;
|
||||
}
|
||||
1
docs/themes/gohugoioTheme/src/css/main.css
vendored
|
|
@ -11,6 +11,7 @@
|
|||
@import '_documentation-styles';
|
||||
|
||||
@import '_algolia';
|
||||
@import '_carousel';
|
||||
@import '_code';
|
||||
@import '_color-scheme';
|
||||
@import '_columns';
|
||||
|
|
|
|||
|
|
@ -1,2 +1,3 @@
|
|||
var lazysizes = require('lazysizes');
|
||||
// var lsnoscript = require('lazysizes/plugins/noscript/ls.noscript.js');
|
||||
var unveilhooks = require('lazysizes/plugins/unveilhooks/ls.unveilhooks.js');
|
||||
|
|
|
|||
34
docs/themes/gohugoioTheme/src/package-lock.json
generated
vendored
|
|
@ -2585,14 +2585,6 @@
|
|||
}
|
||||
}
|
||||
},
|
||||
"string_decoder": {
|
||||
"version": "1.0.1",
|
||||
"bundled": true,
|
||||
"dev": true,
|
||||
"requires": {
|
||||
"safe-buffer": "5.0.1"
|
||||
}
|
||||
},
|
||||
"string-width": {
|
||||
"version": "1.0.2",
|
||||
"bundled": true,
|
||||
|
|
@ -2603,6 +2595,14 @@
|
|||
"strip-ansi": "3.0.1"
|
||||
}
|
||||
},
|
||||
"string_decoder": {
|
||||
"version": "1.0.1",
|
||||
"bundled": true,
|
||||
"dev": true,
|
||||
"requires": {
|
||||
"safe-buffer": "5.0.1"
|
||||
}
|
||||
},
|
||||
"stringstream": {
|
||||
"version": "0.0.5",
|
||||
"bundled": true,
|
||||
|
|
@ -5411,15 +5411,6 @@
|
|||
"integrity": "sha1-J5siXfHVgrH1TmWt3UNS4Y+qBxM=",
|
||||
"dev": true
|
||||
},
|
||||
"string_decoder": {
|
||||
"version": "1.0.3",
|
||||
"resolved": "https://registry.npmjs.org/string_decoder/-/string_decoder-1.0.3.tgz",
|
||||
"integrity": "sha512-4AH6Z5fzNNBcH+6XDMfA/BTt87skxqJlO0lAh3Dker5zThcAxG6mKz+iGu308UKoPPQ8Dcqx/4JhujzltRa+hQ==",
|
||||
"dev": true,
|
||||
"requires": {
|
||||
"safe-buffer": "5.1.1"
|
||||
}
|
||||
},
|
||||
"string-width": {
|
||||
"version": "1.0.2",
|
||||
"resolved": "https://registry.npmjs.org/string-width/-/string-width-1.0.2.tgz",
|
||||
|
|
@ -5431,6 +5422,15 @@
|
|||
"strip-ansi": "3.0.1"
|
||||
}
|
||||
},
|
||||
"string_decoder": {
|
||||
"version": "1.0.3",
|
||||
"resolved": "https://registry.npmjs.org/string_decoder/-/string_decoder-1.0.3.tgz",
|
||||
"integrity": "sha512-4AH6Z5fzNNBcH+6XDMfA/BTt87skxqJlO0lAh3Dker5zThcAxG6mKz+iGu308UKoPPQ8Dcqx/4JhujzltRa+hQ==",
|
||||
"dev": true,
|
||||
"requires": {
|
||||
"safe-buffer": "5.1.1"
|
||||
}
|
||||
},
|
||||
"strip-ansi": {
|
||||
"version": "3.0.1",
|
||||
"resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
||||
|
|
|
|||
2
docs/themes/gohugoioTheme/src/package.json
vendored
|
|
@ -8,7 +8,7 @@
|
|||
"license": "MIT",
|
||||
"scripts": {
|
||||
"build:production": "rm -rf ../static/dist && webpack -p",
|
||||
"build": "webpack --progress --colors --watch",
|
||||
"build": "webpack --progress --colors --watch",
|
||||
"start": "npm run build"
|
||||
},
|
||||
"devDependencies": {
|
||||
|
|
|
|||