mirror of
https://github.com/gohugoio/hugo.git
synced 2024-11-21 20:46:30 -05:00
Squashed 'docs/' changes from acf70cdd9..0f2bf195e
0f2bf195e Adjust shortcodes for 0.55 48c577121 Fix deprecation warnings ed95a341a Update index.md e4bc8981f Release 0.55.0 25acacb91 Merge branch 'temp55' b240e321a releaser: Add release notes to /docs for release of 0.55.0 86a190c92 docs: Add information about summary front matter variable 9d94f4340 integrity: Add support for sha384 dd3fe9f92 Add HUGO_NUMWORKERMULTIPLIER 968372d86 Add trace.out to .gitignore 660772713 Add the Fireship images to cache 41a3e19cb hugolib: Allow page-relative aliases 4497e4b12 Update faq.md b0ee3dccc output: Add missing JSON tag 173dac0b7 docs: Regenerate docshelper data e30473062 docs: Regenerate CLI docs 8cb775be2 Merge commit 'c2037f0c9a3a35b9db9c404f6b5f94ec8b690a53' 5bc64bf44 Make Page an interface 371ff6c12 Add skipHTML option to blackfriday config git-subtree-dir: docs git-subtree-split: 0f2bf195ef549013cc843199fb50317b0d1a5e85
This commit is contained in:
parent
c2037f0c9a
commit
8b73644d81
59 changed files with 940 additions and 99 deletions
1
.gitignore
vendored
1
.gitignore
vendored
|
|
@ -2,3 +2,4 @@
|
|||
/public
|
||||
nohup.out
|
||||
.DS_Store
|
||||
trace.out
|
||||
412
config.toml
Normal file
412
config.toml
Normal file
|
|
@ -0,0 +1,412 @@
|
|||
baseURL = "https://gohugo.io/"
|
||||
paginate = 100
|
||||
defaultContentLanguage = "en"
|
||||
enableEmoji = true
|
||||
# Set the unicode character used for the "return" link in page footnotes.
|
||||
footnotereturnlinkcontents = "↩"
|
||||
languageCode = "en-us"
|
||||
metaDataFormat = "yaml"
|
||||
title = "Hugo"
|
||||
theme = "gohugoioTheme"
|
||||
|
||||
googleAnalytics = "UA-7131036-4"
|
||||
|
||||
pluralizeListTitles = false
|
||||
|
||||
# We do redirects via Netlify's _redirects file, generated by Hugo (see "outputs" below).
|
||||
disableAliases = true
|
||||
|
||||
# Highlighting config (Pygments)
|
||||
# It is (currently) not in use, but you can do ```go in a content file if you want to.
|
||||
pygmentsCodeFences = true
|
||||
|
||||
pygmentsOptions = ""
|
||||
# Use the Chroma stylesheet
|
||||
pygmentsUseClasses = true
|
||||
pygmentsUseClassic = false
|
||||
|
||||
# See https://help.farbox.com/pygments.html
|
||||
pygmentsStyle = "trac"
|
||||
|
||||
[outputs]
|
||||
home = [ "HTML", "RSS", "REDIR", "HEADERS" ]
|
||||
section = [ "HTML", "RSS"]
|
||||
|
||||
[mediaTypes]
|
||||
[mediaTypes."text/netlify"]
|
||||
delimiter = ""
|
||||
|
||||
[outputFormats]
|
||||
[outputFormats.REDIR]
|
||||
mediatype = "text/netlify"
|
||||
baseName = "_redirects"
|
||||
isPlainText = true
|
||||
notAlternative = true
|
||||
[outputFormats.HEADERS]
|
||||
mediatype = "text/netlify"
|
||||
baseName = "_headers"
|
||||
isPlainText = true
|
||||
notAlternative = true
|
||||
|
||||
[related]
|
||||
|
||||
threshold = 80
|
||||
includeNewer = true
|
||||
toLower = false
|
||||
|
||||
[[related.indices]]
|
||||
name = "keywords"
|
||||
weight = 100
|
||||
[[related.indices]]
|
||||
name = "date"
|
||||
weight = 10
|
||||
pattern = "2006"
|
||||
|
||||
[social]
|
||||
twitter = "GoHugoIO"
|
||||
|
||||
#CUSTOM PARAMS
|
||||
[params]
|
||||
description = "The world’s fastest framework for building websites"
|
||||
## Used for views in rendered HTML (i.e., rather than using the .Hugo variable)
|
||||
release = "0.55.0-DEV"
|
||||
## Setting this to true will add a "noindex" to *EVERY* page on the site
|
||||
removefromexternalsearch = false
|
||||
## Gh repo for site footer (include trailing slash)
|
||||
ghrepo = "https://github.com/gohugoio/hugoDocs/"
|
||||
## GH Repo for filing a new issue
|
||||
github_repo = "https://github.com/gohugoio/hugo/issues/new"
|
||||
### Edit content repo (set to automatically enter "edit" mode; this is good for "improve this page" links)
|
||||
ghdocsrepo = "https://github.com/gohugoio/hugoDocs/tree/master/docs"
|
||||
## Gitter URL
|
||||
gitter = "https://gitter.im/spf13/hugo"
|
||||
## Discuss Forum URL
|
||||
forum = "https://discourse.gohugo.io/"
|
||||
## Google Tag Manager
|
||||
gtmid = ""
|
||||
|
||||
# First one is picked as the Twitter card image if not set on page.
|
||||
images = ["images/gohugoio-card.png"]
|
||||
|
||||
flex_box_interior_classes = "flex-auto w-100 w-40-l mr3 mb3 bg-white ba b--moon-gray nested-copy-line-height"
|
||||
|
||||
#sidebar_direction = "sidebar_left"
|
||||
|
||||
# MARKDOWN
|
||||
## Configuration for BlackFriday markdown parser: https://github.com/russross/blackfriday
|
||||
[blackfriday]
|
||||
plainIDAnchors = true
|
||||
# See https://github.com/gohugoio/hugo/issues/2424
|
||||
hrefTargetBlank = false
|
||||
angledQuotes = false
|
||||
latexDashes = true
|
||||
|
||||
[imaging]
|
||||
# See https://github.com/disintegration/imaging
|
||||
# CatmullRom is a sharp bicubic filter which should fit the docs site well with its many screenshots.
|
||||
# Note that you can also set this per image processing.
|
||||
resampleFilter = "CatmullRom"
|
||||
|
||||
# Default JPEG quality setting. Default is 75.
|
||||
quality = 75
|
||||
|
||||
anchor = "smart"
|
||||
|
||||
|
||||
## As of v0.20, all content files include a default "categories" value that's the same as the section. This was a cheap future-proofing method and should/could be changed accordingly.
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
|
||||
# High level items
|
||||
|
||||
[[menu.docs]]
|
||||
name = "About Hugo"
|
||||
weight = 1
|
||||
identifier = "about"
|
||||
url = "/about/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Getting Started"
|
||||
weight = 5
|
||||
identifier = "getting-started"
|
||||
url = "/getting-started/"
|
||||
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Themes"
|
||||
weight = 15
|
||||
identifier = "themes"
|
||||
post = "break"
|
||||
url = "/themes/"
|
||||
|
||||
# Core Menus
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Content Management"
|
||||
weight = 20
|
||||
identifier = "content-management"
|
||||
post = "expanded"
|
||||
url = "/content-management/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Templates"
|
||||
weight = 25
|
||||
identifier = "templates"
|
||||
|
||||
url = "/templates/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Functions"
|
||||
weight = 30
|
||||
identifier = "functions"
|
||||
url = "/functions/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Variables"
|
||||
weight = 35
|
||||
identifier = "variables"
|
||||
url = "/variables/"
|
||||
[[menu.docs]]
|
||||
name = "Hugo Pipes"
|
||||
weight = 36
|
||||
identifier = "pipes"
|
||||
url = "/hugo-pipes/"
|
||||
[[menu.docs]]
|
||||
name = "CLI"
|
||||
weight = 40
|
||||
post = "break"
|
||||
identifier = "commands"
|
||||
url = "/commands/"
|
||||
|
||||
|
||||
|
||||
# LOW LEVEL ITEMS
|
||||
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Troubleshooting"
|
||||
weight = 60
|
||||
identifier = "troubleshooting"
|
||||
url = "/troubleshooting/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Tools"
|
||||
weight = 70
|
||||
identifier = "tools"
|
||||
url = "/tools/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Hosting & Deployment"
|
||||
weight = 80
|
||||
identifier = "hosting-and-deployment"
|
||||
url = "/hosting-and-deployment/"
|
||||
|
||||
[[menu.docs]]
|
||||
name = "Contribute"
|
||||
weight = 100
|
||||
post = "break"
|
||||
identifier = "contribute"
|
||||
url = "/contribute/"
|
||||
|
||||
#[[menu.docs]]
|
||||
# name = "Tags"
|
||||
# weight = 120
|
||||
# identifier = "tags"
|
||||
# url = "/tags/"
|
||||
|
||||
|
||||
# [[menu.docs]]
|
||||
# name = "Categories"
|
||||
# weight = 140
|
||||
# identifier = "categories"
|
||||
# url = "/categories/"
|
||||
|
||||
######## QUICKLINKS
|
||||
|
||||
[[menu.quicklinks]]
|
||||
name = "Fundamentals"
|
||||
weight = 1
|
||||
identifier = "fundamentals"
|
||||
url = "/tags/fundamentals/"
|
||||
|
||||
|
||||
|
||||
|
||||
######## GLOBAL ITEMS TO BE SHARED WITH THE HUGO SITES
|
||||
|
||||
[[menu.global]]
|
||||
name = "News"
|
||||
weight = 1
|
||||
identifier = "news"
|
||||
url = "/news/"
|
||||
|
||||
[[menu.global]]
|
||||
name = "Docs"
|
||||
weight = 5
|
||||
identifier = "docs"
|
||||
url = "/documentation/"
|
||||
|
||||
[[menu.global]]
|
||||
name = "Themes"
|
||||
weight = 10
|
||||
identifier = "themes"
|
||||
url = "https://themes.gohugo.io/"
|
||||
|
||||
[[menu.global]]
|
||||
name = "Showcase"
|
||||
weight = 20
|
||||
identifier = "showcase"
|
||||
url = "/showcase/"
|
||||
|
||||
# Anything with a weight > 100 gets an external icon
|
||||
[[menu.global]]
|
||||
name = "Community"
|
||||
weight = 150
|
||||
icon = true
|
||||
identifier = "community"
|
||||
post = "external"
|
||||
url = "https://discourse.gohugo.io/"
|
||||
|
||||
|
||||
[[menu.global]]
|
||||
name = "GitHub"
|
||||
weight = 200
|
||||
identifier = "github"
|
||||
post = "external"
|
||||
url = "https://github.com/gohugoio/hugo"
|
||||
|
||||
### LANGUAGES ###
|
||||
|
||||
[languages]
|
||||
[languages.en]
|
||||
contentDir = "content/en"
|
||||
languageName = "English"
|
||||
weight = 1
|
||||
[languages.zh]
|
||||
contentDir = "content/zh"
|
||||
languageName = "中文"
|
||||
weight = 2
|
||||
|
||||
|
||||
### LANGUAGE-SPECIFIC MENUS ###
|
||||
|
||||
# Chinese menus
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "关于 Hugo"
|
||||
weight = 1
|
||||
identifier = "about"
|
||||
url = "/zh/about/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "入门"
|
||||
weight = 5
|
||||
identifier = "getting-started"
|
||||
url = "/zh/getting-started/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "主题"
|
||||
weight = 15
|
||||
identifier = "themes"
|
||||
post = "break"
|
||||
url = "/zh/themes/"
|
||||
|
||||
# Core languages.zh.menus
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "内容管理"
|
||||
weight = 20
|
||||
identifier = "content-management"
|
||||
post = "expanded"
|
||||
url = "/zh/content-management/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "模板"
|
||||
weight = 25
|
||||
identifier = "templates"
|
||||
url = "/zh/templates/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "函数"
|
||||
weight = 30
|
||||
identifier = "functions"
|
||||
url = "/zh/functions/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "变量"
|
||||
weight = 35
|
||||
identifier = "variables"
|
||||
url = "/zh/variables/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "CLI"
|
||||
weight = 40
|
||||
post = "break"
|
||||
identifier = "commands"
|
||||
url = "/commands/"
|
||||
|
||||
# LOW LEVEL ITEMS
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "故障排除"
|
||||
weight = 60
|
||||
identifier = "troubleshooting"
|
||||
url = "/zh/troubleshooting/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "工具"
|
||||
weight = 70
|
||||
identifier = "tools"
|
||||
url = "/zh/tools/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "托管与部署"
|
||||
weight = 80
|
||||
identifier = "hosting-and-deployment"
|
||||
url = "/zh/hosting-and-deployment/"
|
||||
|
||||
[[languages.zh.menu.docs]]
|
||||
name = "贡献"
|
||||
weight = 100
|
||||
post = "break"
|
||||
identifier = "contribute"
|
||||
url = "/zh/contribute/"
|
||||
|
||||
[[languages.zh.menu.global]]
|
||||
name = "新闻"
|
||||
weight = 1
|
||||
identifier = "news"
|
||||
url = "/zh/news/"
|
||||
|
||||
[[languages.zh.menu.global]]
|
||||
name = "文档"
|
||||
weight = 5
|
||||
identifier = "docs"
|
||||
url = "/zh/documentation/"
|
||||
|
||||
[[languages.zh.menu.global]]
|
||||
name = "主题"
|
||||
weight = 10
|
||||
identifier = "themes"
|
||||
url = "https://themes.gohugo.io/"
|
||||
|
||||
[[languages.zh.menu.global]]
|
||||
name = "作品展示"
|
||||
weight = 20
|
||||
identifier = "showcase"
|
||||
url = "/zh/showcase/"
|
||||
|
||||
# Anything with a weight > 100 gets an external icon
|
||||
[[languages.zh.menu.global]]
|
||||
name = "社区"
|
||||
weight = 150
|
||||
icon = true
|
||||
identifier = "community"
|
||||
post = "external"
|
||||
url = "https://discourse.gohugo.io/"
|
||||
|
||||
[[languages.zh.menu.global]]
|
||||
name = "GitHub"
|
||||
weight = 200
|
||||
identifier = "github"
|
||||
post = "external"
|
||||
url = "https://github.com/gohugoio/hugo"
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo"
|
||||
slug: hugo
|
||||
url: /commands/hugo/
|
||||
|
|
@ -49,14 +49,15 @@ hugo [flags]
|
|||
--minify minify any supported output format (HTML, XML etc.)
|
||||
--noChmod don't sync permission mode of files
|
||||
--noTimes don't sync modification time of files
|
||||
--path-warnings print warnings on duplicate target paths etc.
|
||||
--quiet build in quiet mode
|
||||
--renderToMemory render to memory (only useful for benchmark testing)
|
||||
-s, --source string filesystem path to read files relative from
|
||||
--stepAnalysis display memory and timing of different steps of the program
|
||||
--templateMetrics display metrics about template executions
|
||||
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
|
||||
-t, --theme strings themes to use (located in /themes/THEMENAME/)
|
||||
--themesDir string filesystem path to themes directory
|
||||
--trace file write trace to file (not useful in general)
|
||||
-v, --verbose verbose output
|
||||
--verboseLog verbose logging
|
||||
-w, --watch watch filesystem for changes and recreate as needed
|
||||
|
|
@ -75,4 +76,4 @@ hugo [flags]
|
|||
* [hugo server](/commands/hugo_server/) - A high performance webserver
|
||||
* [hugo version](/commands/hugo_version/) - Print the version number of Hugo
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo check"
|
||||
slug: hugo_check
|
||||
url: /commands/hugo_check/
|
||||
|
|
@ -36,4 +36,4 @@ Contains some verification checks
|
|||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
* [hugo check ulimit](/commands/hugo_check_ulimit/) - Check system ulimit settings
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo check ulimit"
|
||||
slug: hugo_check_ulimit
|
||||
url: /commands/hugo_check_ulimit/
|
||||
|
|
@ -40,4 +40,4 @@ hugo check ulimit [flags]
|
|||
|
||||
* [hugo check](/commands/hugo_check/) - Contains some verification checks
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo config"
|
||||
slug: hugo_config
|
||||
url: /commands/hugo_config/
|
||||
|
|
@ -40,4 +40,4 @@ hugo config [flags]
|
|||
|
||||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo convert"
|
||||
slug: hugo_convert
|
||||
url: /commands/hugo_convert/
|
||||
|
|
@ -10,12 +10,10 @@ Convert your content to different formats
|
|||
|
||||
### Synopsis
|
||||
|
||||
Convert your content files (front matter) to different formats.
|
||||
Convert your content (e.g. front matter) to different formats.
|
||||
|
||||
See convert's subcommands toJSON, toTOML and toYAML for more information.
|
||||
|
||||
**Please Note:** This will convert front matter only. It does not convert theme and configuration files (e.g. config.toml, theme.toml). Those files will need to be manually changed to your preference.
|
||||
|
||||
### Options
|
||||
|
||||
```
|
||||
|
|
@ -45,4 +43,4 @@ See convert's subcommands toJSON, toTOML and toYAML for more information.
|
|||
* [hugo convert toTOML](/commands/hugo_convert_totoml/) - Convert front matter to TOML
|
||||
* [hugo convert toYAML](/commands/hugo_convert_toyaml/) - Convert front matter to YAML
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo convert toJSON"
|
||||
slug: hugo_convert_toJSON
|
||||
url: /commands/hugo_convert_tojson/
|
||||
|
|
@ -43,4 +43,4 @@ hugo convert toJSON [flags]
|
|||
|
||||
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo convert toTOML"
|
||||
slug: hugo_convert_toTOML
|
||||
url: /commands/hugo_convert_totoml/
|
||||
|
|
@ -43,4 +43,4 @@ hugo convert toTOML [flags]
|
|||
|
||||
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo convert toYAML"
|
||||
slug: hugo_convert_toYAML
|
||||
url: /commands/hugo_convert_toyaml/
|
||||
|
|
@ -43,4 +43,4 @@ hugo convert toYAML [flags]
|
|||
|
||||
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo env"
|
||||
slug: hugo_env
|
||||
url: /commands/hugo_env/
|
||||
|
|
@ -39,4 +39,4 @@ hugo env [flags]
|
|||
|
||||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo gen"
|
||||
slug: hugo_gen
|
||||
url: /commands/hugo_gen/
|
||||
|
|
@ -39,4 +39,4 @@ A collection of several useful generators.
|
|||
* [hugo gen doc](/commands/hugo_gen_doc/) - Generate Markdown documentation for the Hugo CLI.
|
||||
* [hugo gen man](/commands/hugo_gen_man/) - Generate man pages for the Hugo CLI
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo gen autocomplete"
|
||||
slug: hugo_gen_autocomplete
|
||||
url: /commands/hugo_gen_autocomplete/
|
||||
|
|
@ -57,4 +57,4 @@ hugo gen autocomplete [flags]
|
|||
|
||||
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo gen chromastyles"
|
||||
slug: hugo_gen_chromastyles
|
||||
url: /commands/hugo_gen_chromastyles/
|
||||
|
|
@ -44,4 +44,4 @@ hugo gen chromastyles [flags]
|
|||
|
||||
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo gen doc"
|
||||
slug: hugo_gen_doc
|
||||
url: /commands/hugo_gen_doc/
|
||||
|
|
@ -46,4 +46,4 @@ hugo gen doc [flags]
|
|||
|
||||
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo gen man"
|
||||
slug: hugo_gen_man
|
||||
url: /commands/hugo_gen_man/
|
||||
|
|
@ -42,4 +42,4 @@ hugo gen man [flags]
|
|||
|
||||
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo import"
|
||||
slug: hugo_import
|
||||
url: /commands/hugo_import/
|
||||
|
|
@ -38,4 +38,4 @@ Import requires a subcommand, e.g. `hugo import jekyll jekyll_root_path target_p
|
|||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
* [hugo import jekyll](/commands/hugo_import_jekyll/) - hugo import from Jekyll
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo import jekyll"
|
||||
slug: hugo_import_jekyll
|
||||
url: /commands/hugo_import_jekyll/
|
||||
|
|
@ -42,4 +42,4 @@ hugo import jekyll [flags]
|
|||
|
||||
* [hugo import](/commands/hugo_import/) - Import your site from others.
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo list"
|
||||
slug: hugo_list
|
||||
url: /commands/hugo_list/
|
||||
|
|
@ -41,4 +41,4 @@ List requires a subcommand, e.g. `hugo list drafts`.
|
|||
* [hugo list expired](/commands/hugo_list_expired/) - List all posts already expired
|
||||
* [hugo list future](/commands/hugo_list_future/) - List all posts dated in the future
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo list drafts"
|
||||
slug: hugo_list_drafts
|
||||
url: /commands/hugo_list_drafts/
|
||||
|
|
@ -40,4 +40,4 @@ hugo list drafts [flags]
|
|||
|
||||
* [hugo list](/commands/hugo_list/) - Listing out various types of content
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo list expired"
|
||||
slug: hugo_list_expired
|
||||
url: /commands/hugo_list_expired/
|
||||
|
|
@ -41,4 +41,4 @@ hugo list expired [flags]
|
|||
|
||||
* [hugo list](/commands/hugo_list/) - Listing out various types of content
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo list future"
|
||||
slug: hugo_list_future
|
||||
url: /commands/hugo_list_future/
|
||||
|
|
@ -41,4 +41,4 @@ hugo list future [flags]
|
|||
|
||||
* [hugo list](/commands/hugo_list/) - Listing out various types of content
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo new"
|
||||
slug: hugo_new
|
||||
url: /commands/hugo_new/
|
||||
|
|
@ -48,12 +48,13 @@ hugo new [path] [flags]
|
|||
--minify minify any supported output format (HTML, XML etc.)
|
||||
--noChmod don't sync permission mode of files
|
||||
--noTimes don't sync modification time of files
|
||||
--path-warnings print warnings on duplicate target paths etc.
|
||||
-s, --source string filesystem path to read files relative from
|
||||
--stepAnalysis display memory and timing of different steps of the program
|
||||
--templateMetrics display metrics about template executions
|
||||
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
|
||||
-t, --theme strings themes to use (located in /themes/THEMENAME/)
|
||||
--themesDir string filesystem path to themes directory
|
||||
--trace file write trace to file (not useful in general)
|
||||
```
|
||||
|
||||
### Options inherited from parent commands
|
||||
|
|
@ -75,4 +76,4 @@ hugo new [path] [flags]
|
|||
* [hugo new site](/commands/hugo_new_site/) - Create a new site (skeleton)
|
||||
* [hugo new theme](/commands/hugo_new_theme/) - Create a new theme
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo new site"
|
||||
slug: hugo_new_site
|
||||
url: /commands/hugo_new_site/
|
||||
|
|
@ -44,4 +44,4 @@ hugo new site [path] [flags]
|
|||
|
||||
* [hugo new](/commands/hugo_new/) - Create new content for your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo new theme"
|
||||
slug: hugo_new_theme
|
||||
url: /commands/hugo_new_theme/
|
||||
|
|
@ -43,4 +43,4 @@ hugo new theme [name] [flags]
|
|||
|
||||
* [hugo new](/commands/hugo_new/) - Create new content for your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo server"
|
||||
slug: hugo_server
|
||||
url: /commands/hugo_server/
|
||||
|
|
@ -60,14 +60,15 @@ hugo server [flags]
|
|||
--noChmod don't sync permission mode of files
|
||||
--noHTTPCache prevent HTTP caching
|
||||
--noTimes don't sync modification time of files
|
||||
--path-warnings print warnings on duplicate target paths etc.
|
||||
-p, --port int port on which the server will listen (default 1313)
|
||||
--renderToDisk render to Destination path (default is render to memory & serve from there)
|
||||
-s, --source string filesystem path to read files relative from
|
||||
--stepAnalysis display memory and timing of different steps of the program
|
||||
--templateMetrics display metrics about template executions
|
||||
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
|
||||
-t, --theme strings themes to use (located in /themes/THEMENAME/)
|
||||
--themesDir string filesystem path to themes directory
|
||||
--trace file write trace to file (not useful in general)
|
||||
-w, --watch watch filesystem for changes and recreate as needed (default true)
|
||||
```
|
||||
|
||||
|
|
@ -88,4 +89,4 @@ hugo server [flags]
|
|||
|
||||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
date: 2019-01-30
|
||||
date: 2019-03-26
|
||||
title: "hugo version"
|
||||
slug: hugo_version
|
||||
url: /commands/hugo_version/
|
||||
|
|
@ -39,4 +39,4 @@ hugo version [flags]
|
|||
|
||||
* [hugo](/commands/hugo/) - hugo builds your site
|
||||
|
||||
###### Auto generated by spf13/cobra on 30-Jan-2019
|
||||
###### Auto generated by spf13/cobra on 26-Mar-2019
|
||||
|
|
|
|||
|
|
@ -111,6 +111,9 @@ series
|
|||
slug
|
||||
: appears as the tail of the output URL. A value specified in front matter will override the segment of the URL based on the filename.
|
||||
|
||||
summary
|
||||
: text used when providing a summary of the article in the `.Summary` page variable; details available in the [content-summaries](/content-management/summaries/) section.
|
||||
|
||||
title
|
||||
: the title for the content.
|
||||
|
||||
|
|
|
|||
|
|
@ -23,6 +23,7 @@ With the use of the `.Summary` [page variable][pagevariables], Hugo generates su
|
|||
|
||||
* Automatic Summary Split
|
||||
* Manual Summary Split
|
||||
* Front Matter Summary
|
||||
|
||||
It is natural to accompany the summary with links to the original content, and a common design pattern is to see this link in the form of a "Read More ..." button. See the `.RelPermalink`, `.Permalink`, and `.Truncated` [page variables][pagevariables].
|
||||
|
||||
|
|
@ -60,6 +61,28 @@ Cons
|
|||
Be careful to enter <code><!--more--></code> exactly; i.e., all lowercase and with no whitespace.
|
||||
{{% /warning %}}
|
||||
|
||||
### Front Matter Summary
|
||||
|
||||
You might want your summary to be something other than the text that starts the article. In this case you can provide a separate summary in the `summary` variable of the article front matter.
|
||||
|
||||
Pros
|
||||
: Complete freedom of text independent of the content of the article. Markup can be used within the summary.
|
||||
|
||||
Cons
|
||||
: Extra work for content authors as they need to write an entirely separate piece of text as the summary of the article.
|
||||
|
||||
## Summary Selection Order
|
||||
|
||||
Because there are multiple ways in which a summary can be specified it is useful to understand the order of selection Hugo follows when deciding on the text to be returned by `.Summary`. It is as follows:
|
||||
|
||||
1. If there is a <code><!--more--></code> summary divider present in the article the text up to the divider will be provided as per the manual summary split method
|
||||
2. If there is a `summary` variable in the article front matter the value of the variable will be provided as per the front matter summary method
|
||||
3. The text at the start of the article will be provided as per the automatic summary split method
|
||||
|
||||
{{% warning "Competing selections" %}}
|
||||
Hugo uses the _first_ of the above steps that returns text. So if, for example, your article has both `summary` variable in its front matter and a <code><!--more--></code> summary divider Hugo will use the manual summary split method.
|
||||
{{% /warning %}}
|
||||
|
||||
## Example: First 10 Articles with Summaries
|
||||
|
||||
You can show content summaries with the following code. You could use the following snippet, for example, in a [section template][].
|
||||
|
|
|
|||
|
|
@ -82,9 +82,13 @@ The following is a list of values that can be used in a `permalink` definition i
|
|||
|
||||
## Aliases
|
||||
|
||||
For people migrating existing published content to Hugo, there's a good chance you need a mechanism to handle redirecting old URLs.
|
||||
Aliases can be used to create redirects to your page from other URLs.
|
||||
|
||||
Luckily, redirects can be handled easily with **aliases** in Hugo.
|
||||
|
||||
Aliases comes in two forms:
|
||||
|
||||
1. Starting with a `/` meaning they are relative to the `BaseURL`, e.g. `/posts/my-blogpost/`
|
||||
2. They are relative to the `Page` they're defined in, e.g. `my-blogpost` or even something like `../blog/my-blogpost` (new in Hugo 0.55).
|
||||
|
||||
### Example: Aliases
|
||||
|
||||
|
|
|
|||
|
|
@ -297,6 +297,11 @@ enableemoji: true
|
|||
```
|
||||
{{% /note %}}
|
||||
|
||||
## Configuration Environment Variables
|
||||
|
||||
HUGO_NUMWORKERMULTIPLIER
|
||||
: Can be set to increase or reduce the number of workers used in parallel processing in Hugo. If not set, the number of logical CPUs will be used.
|
||||
|
||||
## Configuration Lookup Order
|
||||
|
||||
Similar to the template [lookup order][], Hugo has a default set of rules for searching for a configuration file in the root of your website's source directory as a default behavior:
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ draft: false
|
|||
|
||||
Fingerprinting and [SRI](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be applied to any asset file using `resources.Fingerpint` which takes two arguments, the resource object and a [hash function](https://en.wikipedia.org/wiki/Cryptographic_hash_function).
|
||||
|
||||
The default hash function is `sha256`. Other available functions are `sha512` and `md5`.
|
||||
The default hash function is `sha256`. Other available functions are `sha384` (from Hugo `0.55`), `sha512` and `md5`.
|
||||
|
||||
Any so processed asset will bear a `.Data.Integrity` property containing an integrity string, which is made up of the name of the hash function, one hyphen and the base64-encoded hash sum.
|
||||
|
||||
|
|
|
|||
BIN
content/en/news/0.55.0-relnotes/featured.png
Normal file
BIN
content/en/news/0.55.0-relnotes/featured.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.2 MiB |
194
content/en/news/0.55.0-relnotes/index.md
Normal file
194
content/en/news/0.55.0-relnotes/index.md
Normal file
|
|
@ -0,0 +1,194 @@
|
|||
|
||||
---
|
||||
date: 2019-04-08
|
||||
title: "Hugo 0.55.0: The early Easter Egg Edition!"
|
||||
description: "Faster, virtualized Output Formats, revised shortcodes, new return keyword, and much more …"
|
||||
categories: ["Releases"]
|
||||
---
|
||||
|
||||
Hugo `0.55` is **the early Easter Egg Edition** with lots of great improvements and fixes. The original motivation for this release was to prepare for [Issue #5074](https://github.com/gohugoio/hugo/issues/5074), but the structural changes needed for that paved the way for lots of others. Please study the list of changes below, and especially the **Notes** section, but some headlines include:
|
||||
|
||||
## Virtualized Output Formats
|
||||
|
||||
[Custom Output Formats](https://gohugo.io/templates/output-formats) has been a really useful feature, but it has had some annoying and not so obvious restrictions that are now lifted. Now all `Page` collections are aware of the output format being rendered. This means, to give some examples, that:
|
||||
|
||||
* In a `RSS` template, listing pages with their content will use output format specific shortcode templates even if the pages themselves are not configured to output to that output format.
|
||||
* Using `.Render` when looping over a `Page` collection will now work as expected.
|
||||
* Every Output Format can be paginated.
|
||||
|
||||
We have now also added a new `Permalinkable` configuration attribute, which is enabled by default for `HTML` and `AMP`.
|
||||
|
||||
## Shortcodes Revised
|
||||
|
||||
Shortcodes using the `{{%/* */%}}` as the outer-most delimiter will now be fully rendered when sent to the content renderer (e.g. Blackfriday for Markdown), meaning they can be part of the generated table of contents, footnotes, etc.
|
||||
|
||||
If you want the old behavior, you can put the following line in the start of your shortcode template:
|
||||
|
||||
```
|
||||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
```
|
||||
|
||||
But using the `{{</* */>}}` delimiter will, in most cases, be a better alternative, possibly in combination with the `markdownify` template func.
|
||||
|
||||
See [#5763](https://github.com/gohugoio/hugo/issues/5763).
|
||||
|
||||
## New Return Keyword for Partials
|
||||
|
||||
Hugo's `partial` and `partialCached` are great for template macros. With the new `return` keyword you can write partials as proper functions that can return any type:
|
||||
|
||||
```go-html-template
|
||||
{{ $v := add . 42 }}
|
||||
{{ return $v }}
|
||||
```
|
||||
|
||||
See [#5783](https://github.com/gohugoio/hugo/issues/5783).
|
||||
|
||||
## .Page on Taxonomy nodes
|
||||
|
||||
The taxonomy nodes now have a `.Page` accessor which makes it much simpler to get a proper `.Title` etc. This means that older and clumsy constructs can be simplified. Some examples:
|
||||
|
||||
```go-html-template
|
||||
<ul>
|
||||
{{ range .Data.Terms.Alphabetical }}
|
||||
<li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
```
|
||||
|
||||
```go-html-template
|
||||
<ul>
|
||||
{{ range .Site.Taxonomies.tags }}
|
||||
<li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
```
|
||||
|
||||
See [#5719](https://github.com/gohugoio/hugo/issues/5719).
|
||||
|
||||
## And it's Faster!
|
||||
|
||||
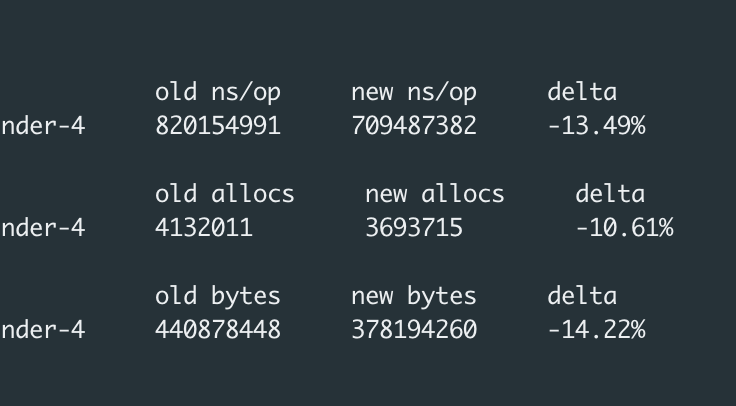
This version is also the **fastest to date**. A site building benchmark shows more than 10% decrease in both build time and memory consumption, but that depends on the site. It’s quite a challenge to consistently add significant new functionality and simultaneously improve performance. Also, note that we are now more honest about build times reported (`Total in 1234 ms`). We now do all initialization in the `Build` step, so you may get a higher time reported if you, as an example, have `--enableGitInfo` enabled, which now is included in the reported time.
|
||||
|
||||

|
||||
|
||||
## Thanks!
|
||||
|
||||
This release represents **59 contributions by 10 contributors** to the main Hugo code base.
|
||||
[@bep](https://github.com/bep) leads the Hugo development with a significant amount of contributions, but also a big shoutout to [@mcdee](https://github.com/mcdee), [@quasilyte](https://github.com/quasilyte), and [@danielcompton](https://github.com/danielcompton) for their ongoing contributions.
|
||||
And a big thanks to [@digitalcraftsman](https://github.com/digitalcraftsman) and [@onedrawingperday](https://github.com/onedrawingperday) for their relentless work on keeping the themes site in pristine condition and to [@kaushalmodi](https://github.com/kaushalmodi) for his great work on the documentation site.
|
||||
|
||||
Many have also been busy writing and fixing the documentation in [hugoDocs](https://github.com/gohugoio/hugoDocs),
|
||||
which has received **36 contributions by 21 contributors**. A special thanks to [@bep](https://github.com/bep), [@peaceiris](https://github.com/peaceiris), [@budparr](https://github.com/budparr), and [@tinymachine](https://github.com/tinymachine) for their work on the documentation site.
|
||||
|
||||
As this release has required a significant effort with manual testing, a special thanks go to [@onedrawingperday](https://github.com/onedrawingperday) (the 300 theme demo sites have been invaluable to check for API-breakage!), [@adiabatic](https://github.com/adiabatic), and [@divinerites](https://github.com/divinerites).
|
||||
|
||||
Hugo now has:
|
||||
|
||||
* 34077+ [stars](https://github.com/gohugoio/hugo/stargazers)
|
||||
* 439+ [contributors](https://github.com/gohugoio/hugo/graphs/contributors)
|
||||
* 306+ [themes](http://themes.gohugo.io/)
|
||||
|
||||
|
||||
## Notes
|
||||
* `{{ %` as the outer-most shortcode delimiter means "pass the inner content to the content renderer" (e.g. Blackfriday); the old behavior can be had, see [#5763](https://github.com/gohugoio/hugo/issues/5763)
|
||||
* `preserveTaxonomyNames`configuration option is removed. Use `.Page.Title`.
|
||||
* We no longer limit the number of pages passed to the `RSS` Output Format. We have moved that limit to the internal `RSS` template, and you can do so yourself using the `Config.Services.RSS.Limit` in your custom template.
|
||||
* We no longer add XML headers to Output Formats that output XML (`<?xml version="1.0" encoding="utf-8" standalone="yes" ?>`). This header is moved to the templates. If you have custom RSS or sitemap templates you may want to add the XML declaration to these. Since they, by default, is handled by Go's HTML template package, you must do something like this to make sure it's preserved: `{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\" ?>" | safeHTML }}`
|
||||
* More honest build times reported (`Total in 1234 ms`). We now do all initialization in the `Build` step, so you may get a higher time reported if you, as an example, have `--enableGitInfo` enabled, which now is included in the reported time.
|
||||
* The taxonomy nodes now have a `.Page` accessor which makes it much simpler to get a proper `.Title` etc. see [#5719](https://github.com/gohugoio/hugo/issues/5719).
|
||||
* The template keywords `with` and `if` now work properly for zero and interface types, see [#5739](https://github.com/gohugoio/hugo/issues/5739)
|
||||
* Taxonomy terms lists (`Page` of `Kind` `taxonomyTerm`) without any date(s) set (e.g. from front matter) will now pick the latest dates from the child pages. This is in line with how other branch nodes work in Hugo.
|
||||
* A new configuration option, `Permalinkable`, is added to Output Format and enabled that by default for `HTML` and `AMP` types. See [#5706](https://github.com/gohugoio/hugo/issues/5706)
|
||||
* `--stepAnalysis` is removed. If you want to really understand the latency in your project in Hugo, try the new `--trace` flag and pass that file to the many tools that read [Go Trace files](https://golang.org/pkg/runtime/trace/). There are also some newly hidden flags in `--profile-cpu`, `--profile-men`, `--profile-mutex`, hidden because they are considered to be only of interest to developers.
|
||||
* Chroma is updated with many fixes and new lexers, see [#5797](https://github.com/gohugoio/hugo/issues/5797)
|
||||
* We now support `Page`-relative aliases, e.g. aliases that do not start with a `/`, see [#5757](https://github.com/gohugoio/hugo/issues/5757)
|
||||
* We now support context-relative (language) URLs in front matter, meaning that in most cases `url: /en/mypage` can be replaced with the more portable `url: mypage`. See [#5704](https://github.com/gohugoio/hugo/issues/5704)
|
||||
|
||||
## Enhancements
|
||||
|
||||
### Templates
|
||||
|
||||
* Allow the partial template func to return any type [a55640de](https://github.com/gohugoio/hugo/commit/a55640de8e3944d3b9f64b15155148a0e35cb31e) [@bep](https://github.com/bep) [#5783](https://github.com/gohugoio/hugo/issues/5783)
|
||||
|
||||
### Output
|
||||
|
||||
* Add missing JSON tag [b6a60f71](https://github.com/gohugoio/hugo/commit/b6a60f718e376066456da37e7bb997a7697edc31) [@bep](https://github.com/bep)
|
||||
|
||||
### Core
|
||||
|
||||
* Log warning on relative front matter url with lang [f34e6172](https://github.com/gohugoio/hugo/commit/f34e6172cf2a4d1d1aef22304ecbc7c8e2d142ff) [@bep](https://github.com/bep) [#5818](https://github.com/gohugoio/hugo/issues/5818)
|
||||
* Consider summary in front matter for .Summary [3a62d547](https://github.com/gohugoio/hugo/commit/3a62d54745e2cbfda6772390830042908d725c71) [@mcdee](https://github.com/mcdee) [#5800](https://github.com/gohugoio/hugo/issues/5800)
|
||||
* Buffer the render pages chan [95029551](https://github.com/gohugoio/hugo/commit/950295516da882dcc51d83f70835dde230a0b4d6) [@bep](https://github.com/bep)
|
||||
* Re-work "fast render" logic in the new flow [d0d661df](https://github.com/gohugoio/hugo/commit/d0d661dffd19d5ed6efbd4dd2c572bad008bd859) [@bep](https://github.com/bep) [#5811](https://github.com/gohugoio/hugo/issues/5811)[#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Allow relative URLs in front matter [5185fb06](https://github.com/gohugoio/hugo/commit/5185fb065b0f8a4142c29ee3e3cd917e917280a4) [@bep](https://github.com/bep) [#5704](https://github.com/gohugoio/hugo/issues/5704)
|
||||
* Allow page-relative aliases [92baa14f](https://github.com/gohugoio/hugo/commit/92baa14fd3f45c0917c5988235cd1a0f8692f171) [@bep](https://github.com/bep) [#5757](https://github.com/gohugoio/hugo/issues/5757)
|
||||
* Add a simple test for jsonify of Site [8bfd3a54](https://github.com/gohugoio/hugo/commit/8bfd3a54a4142c397cab69bfa9699e5b5db9b40b) [@bep](https://github.com/bep) [#5780](https://github.com/gohugoio/hugo/issues/5780)
|
||||
* Do not fall back to site title if not set in content file [9bc6187b](https://github.com/gohugoio/hugo/commit/9bc6187b8337c4a370bd3f21130a764d9ef6f7b3) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Add a test for home page with no title [bceda1b2](https://github.com/gohugoio/hugo/commit/bceda1b288f0ad6282916826b596cb1fe19983bb) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Add String() to fileInfo [a7ee9b0b](https://github.com/gohugoio/hugo/commit/a7ee9b0bb98f519e485655af578fb35d755e5c44) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Remove unused slice [3011f36c](https://github.com/gohugoio/hugo/commit/3011f36c27ecde309325e6c75ca377f4f87fa97a) [@bep](https://github.com/bep)
|
||||
* Adjust site benchmark [34c49d78](https://github.com/gohugoio/hugo/commit/34c49d788c102a370006e476d6f6143a51b2a03d) [@bep](https://github.com/bep)
|
||||
* Adjust test for Go 1.12 [b4148cd1](https://github.com/gohugoio/hugo/commit/b4148cd1d9ea889b81070d3e84a37bd5d23e5746) [@bep](https://github.com/bep)
|
||||
|
||||
### Other
|
||||
|
||||
* Misc paginator adjustments [612a06f0](https://github.com/gohugoio/hugo/commit/612a06f0671125be6b42ec2982a18080005994c8) [@bep](https://github.com/bep) [#5825](https://github.com/gohugoio/hugo/issues/5825)
|
||||
* Update to Go 1.12.2 and Go 1.11.7 [3db4a1cf](https://github.com/gohugoio/hugo/commit/3db4a1cf7ab12343ce5705ac56aa7ca6ea1677b6) [@bep](https://github.com/bep) [#5819](https://github.com/gohugoio/hugo/issues/5819)
|
||||
* Adjust rlimit logic [708d4cee](https://github.com/gohugoio/hugo/commit/708d4ceebd491c6a89f271311eb8d94d6b5d58bc) [@bep](https://github.com/bep) [#5821](https://github.com/gohugoio/hugo/issues/5821)
|
||||
* Add information about summary front matter variable [ed65bda3](https://github.com/gohugoio/hugo/commit/ed65bda3b43f6149e41ddb049cbb295a82473bc9) [@mcdee](https://github.com/mcdee)
|
||||
* Regenerate JSON wrapper [ebab291c](https://github.com/gohugoio/hugo/commit/ebab291c0e321d23b098684bacaf830a3979e310) [@bep](https://github.com/bep)
|
||||
* Add missing GitInfo to Page [75467cd7](https://github.com/gohugoio/hugo/commit/75467cd7852852305549a6c71ac503bb4a57e716) [@bep](https://github.com/bep)
|
||||
* Add support for sha384 [d1553b4b](https://github.com/gohugoio/hugo/commit/d1553b4b0f83e4a4305d2b4ab9ba6e305637f134) [@bep](https://github.com/bep) [#5815](https://github.com/gohugoio/hugo/issues/5815)
|
||||
* Add HUGO_NUMWORKERMULTIPLIER [87b16abd](https://github.com/gohugoio/hugo/commit/87b16abd93ff60acd245776d5b0d914fd580c259) [@bep](https://github.com/bep) [#5814](https://github.com/gohugoio/hugo/issues/5814)
|
||||
* Use YAML for the benchmark compare [8559f5c2](https://github.com/gohugoio/hugo/commit/8559f5c29f20b7b5188f93f8b1d9e510e3dee4f5) [@bep](https://github.com/bep)
|
||||
* Update to imaging v1.6.0 [032e6802](https://github.com/gohugoio/hugo/commit/032e6802d1f34cc41f6d1275fdd2deab8bbe5480) [@bep](https://github.com/bep) [#5812](https://github.com/gohugoio/hugo/issues/5812)
|
||||
* Adjust the howSimilar logic vs strings [4494a01b](https://github.com/gohugoio/hugo/commit/4494a01b794ab785c64c8e93c61ccbfa845bc478) [@bep](https://github.com/bep)
|
||||
* Implement compare.ProbablyEqer for the core slices [e91e222c](https://github.com/gohugoio/hugo/commit/e91e222cd21213961d1e6206e1523bee2c21fa0c) [@bep](https://github.com/bep) [#5808](https://github.com/gohugoio/hugo/issues/5808)
|
||||
* Regenerate docshelper data [bfdc4496](https://github.com/gohugoio/hugo/commit/bfdc44964af82807fa91407132d47b6bf52704c3) [@bep](https://github.com/bep) [#5799](https://github.com/gohugoio/hugo/issues/5799)
|
||||
* Update Chroma [cc8515f1](https://github.com/gohugoio/hugo/commit/cc8515f18767298da4c6d712d1fd747c7950150b) [@bep](https://github.com/bep) [#5780](https://github.com/gohugoio/hugo/issues/5780)
|
||||
* Regenerate CLI docs [bb533ca5](https://github.com/gohugoio/hugo/commit/bb533ca5e1c778c95ed7014eab99c8cc1bd4c85e) [@bep](https://github.com/bep) [#5779](https://github.com/gohugoio/hugo/issues/5779)
|
||||
* Update Afero [10bb614a](https://github.com/gohugoio/hugo/commit/10bb614a70db22c01c9a52054ede35bc0a01aa24) [@bep](https://github.com/bep) [#5673](https://github.com/gohugoio/hugo/issues/5673)
|
||||
* Avoid nilpointer on no File on Page [4dae52af](https://github.com/gohugoio/hugo/commit/4dae52af680e6ff2c8cdeb4ce1f219330b27001c) [@bep](https://github.com/bep) [#5781](https://github.com/gohugoio/hugo/issues/5781)
|
||||
* Improve the "feature not available" error [794d4052](https://github.com/gohugoio/hugo/commit/794d4052b87c98943588b35e1cfecc06e6a0c7f2) [@bep](https://github.com/bep)
|
||||
* Re-introduce .Page.Page [91ef9655](https://github.com/gohugoio/hugo/commit/91ef9655aaf2adea3a044bf9a464908084917a98) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Apply staticcheck recommendations [b5f39d23](https://github.com/gohugoio/hugo/commit/b5f39d23b86f9cb83c51da9fe4abb4c19c01c3b7) [@bep](https://github.com/bep)
|
||||
* Run gofmt -s [d30e8454](https://github.com/gohugoio/hugo/commit/d30e845485b416e1c48fade14694b12a9fe59b6b) [@bep](https://github.com/bep)
|
||||
* Make Page an interface [597e418c](https://github.com/gohugoio/hugo/commit/597e418cb02883418f2cebb41400e8e61413f651) [@bep](https://github.com/bep) [#5074](https://github.com/gohugoio/hugo/issues/5074)[#5763](https://github.com/gohugoio/hugo/issues/5763)[#5758](https://github.com/gohugoio/hugo/issues/5758)[#5090](https://github.com/gohugoio/hugo/issues/5090)[#5204](https://github.com/gohugoio/hugo/issues/5204)[#4695](https://github.com/gohugoio/hugo/issues/4695)[#5607](https://github.com/gohugoio/hugo/issues/5607)[#5707](https://github.com/gohugoio/hugo/issues/5707)[#5719](https://github.com/gohugoio/hugo/issues/5719)[#3113](https://github.com/gohugoio/hugo/issues/3113)[#5706](https://github.com/gohugoio/hugo/issues/5706)[#5767](https://github.com/gohugoio/hugo/issues/5767)[#5723](https://github.com/gohugoio/hugo/issues/5723)[#5769](https://github.com/gohugoio/hugo/issues/5769)[#5770](https://github.com/gohugoio/hugo/issues/5770)[#5771](https://github.com/gohugoio/hugo/issues/5771)[#5759](https://github.com/gohugoio/hugo/issues/5759)[#5776](https://github.com/gohugoio/hugo/issues/5776)[#5777](https://github.com/gohugoio/hugo/issues/5777)[#5778](https://github.com/gohugoio/hugo/issues/5778)
|
||||
* List future and expired dates in CSV format [44f5c1c1](https://github.com/gohugoio/hugo/commit/44f5c1c14cb1f42cc5f01739c289e9cfc83602af) [@danielcompton](https://github.com/danielcompton) [#5610](https://github.com/gohugoio/hugo/issues/5610)
|
||||
* Update to Go 1.12.1 and Go 1.11.6 [984a73af](https://github.com/gohugoio/hugo/commit/984a73af9e5b5145297723f26faa38f29ca2918d) [@bep](https://github.com/bep) [#5755](https://github.com/gohugoio/hugo/issues/5755)
|
||||
* Update Viper [79d517d8](https://github.com/gohugoio/hugo/commit/79d517d86c02e879bc4a43ab86b817c589b61485) [@bep](https://github.com/bep)
|
||||
* Update to Go 1.12 [b9e75afd](https://github.com/gohugoio/hugo/commit/b9e75afd6c007a6af8b71caeebc4a5a24c270861) [@bep](https://github.com/bep) [#5716](https://github.com/gohugoio/hugo/issues/5716)
|
||||
* Remove Gitter dev chat link [dfc72d61](https://github.com/gohugoio/hugo/commit/dfc72d61a522f5cb926271d9391a8670f064d198) [@bep](https://github.com/bep)
|
||||
* Update Travis config to work for forked builds [bdf47e8d](https://github.com/gohugoio/hugo/commit/bdf47e8da80f87b7689badf48a6b8672c048d7e4) [@grahamjamesaddis](https://github.com/grahamjamesaddis)
|
||||
* Add skipHTML option to blackfriday config [75904332](https://github.com/gohugoio/hugo/commit/75904332f3bedcfe656856821d4c9560a177cc51) [@arrtchiu](https://github.com/arrtchiu)
|
||||
* Update stretchr/testify to 1.3.0. [60c0eb4e](https://github.com/gohugoio/hugo/commit/60c0eb4e892baedd533424b47baf7039c0005f87) [@QuLogic](https://github.com/QuLogic)
|
||||
* Rewrite relative action URLS [c154c2f7](https://github.com/gohugoio/hugo/commit/c154c2f7b2a6703dbde7f6bd2a1817a39c6fd2ea) [@larson004](https://github.com/larson004) [#5701](https://github.com/gohugoio/hugo/issues/5701)
|
||||
* Support Docker args TAGS, WORKDIR, CGO; speed up repetitive builds [075b17ee](https://github.com/gohugoio/hugo/commit/075b17ee1d621e0ebbcecf1063f8f68a00ac221a) [@tonymet](https://github.com/tonymet)
|
||||
* Support nested keys/fields with missing values with the `where` function [908692fa](https://github.com/gohugoio/hugo/commit/908692fae5c5840a0db8c7dd389b59dd3b8026b9) [@tryzniak](https://github.com/tryzniak) [#5637](https://github.com/gohugoio/hugo/issues/5637)[#5416](https://github.com/gohugoio/hugo/issues/5416)
|
||||
* Update debouncer version [7e4b18c5](https://github.com/gohugoio/hugo/commit/7e4b18c5ae409435760ebd86ff9ee3061db34a5d) [@bep](https://github.com/bep)
|
||||
|
||||
## Fixes
|
||||
|
||||
### Templates
|
||||
|
||||
* Fix mutex unlock [e54213f5](https://github.com/gohugoio/hugo/commit/e54213f5257267ed232b2465337c39ddc8c73388) [@bep](https://github.com/bep)
|
||||
* Fix template truth logic [02eaddc2](https://github.com/gohugoio/hugo/commit/02eaddc2fbe92c26e67d9f82dd9aabecbbf2106c) [@bep](https://github.com/bep) [#5738](https://github.com/gohugoio/hugo/issues/5738)
|
||||
* Fix strings.HasPrefix args order [72010429](https://github.com/gohugoio/hugo/commit/7201042946dde78d5ea4fea9cb006fb4dded55c1) [@quasilyte](https://github.com/quasilyte)
|
||||
|
||||
### Core
|
||||
|
||||
* Fix default date assignment for sections [1d9dde82](https://github.com/gohugoio/hugo/commit/1d9dde82a0577d93eea8ed0a7ec0b4ae3068eb19) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
|
||||
* Fix the GOMAXPROCS env get [415ca967](https://github.com/gohugoio/hugo/commit/415ca9673d3bd3c06ab94f3d83897c892fce5f27) [@bep](https://github.com/bep) [#5813](https://github.com/gohugoio/hugo/issues/5813)
|
||||
* Fix benchmark for YAML front matter [e2dc432f](https://github.com/gohugoio/hugo/commit/e2dc432fe287a280aeba94bafdcce85b7a8646c6) [@bep](https://github.com/bep)
|
||||
* Fix alias path for AMP and similar [f9d6feca](https://github.com/gohugoio/hugo/commit/f9d6feca0802cd83c4d843244ce389cf7c792cec) [@bep](https://github.com/bep) [#5760](https://github.com/gohugoio/hugo/issues/5760)
|
||||
|
||||
### Other
|
||||
|
||||
* Fix image publish ordering issue [439ab033](https://github.com/gohugoio/hugo/commit/439ab0339d9ac6972caabaa55fa41887ace839cb) [@bep](https://github.com/bep) [#5730](https://github.com/gohugoio/hugo/issues/5730)
|
||||
* Fix doLiveReload logic [4a2a8aff](https://github.com/gohugoio/hugo/commit/4a2a8afff2021c8e967254c76c159147da7e78fa) [@bep](https://github.com/bep) [#5754](https://github.com/gohugoio/hugo/issues/5754)
|
||||
* Fix args order in strings.TrimPrefix [483cf19d](https://github.com/gohugoio/hugo/commit/483cf19d5de05e8a83fd1be6934baa169c7fd7c8) [@quasilyte](https://github.com/quasilyte)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
|
@ -71,6 +71,11 @@
|
|||
Example: Include `autoHeaderIds` as `false` in the list to disable Blackfriday's `EXTENSION_AUTO_HEADER_IDS`. <br>
|
||||
*See [Blackfriday extensions](#blackfriday-extensions) section for information on all extensions.*
|
||||
|
||||
`skipHTML`
|
||||
: default: **`false`** <br>
|
||||
Blackfriday flag: **`HTML_SKIP_HTML`** <br>
|
||||
Purpose: `true` causes any HTML in the markdown files to be skipped.
|
||||
|
||||
## Blackfriday extensions
|
||||
|
||||
`noIntraEmphasis`
|
||||
|
|
|
|||
|
|
@ -43,7 +43,7 @@ Also see this Twitter thread:
|
|||
|
||||
Yes you can! Read [this](/hosting-and-deployment/hosting-on-netlify/#configure-hugo-version-in-netlify).
|
||||
|
||||
## I get "this feature is not available in your current Hugo version"
|
||||
## I get "TOCSS ... this feature is not available in your current Hugo version"
|
||||
|
||||
If you process `SCSS` or `SASS` to `CSS` in your Hugo project, you need the Hugo `extended` version, or else you may see this error message:
|
||||
|
||||
|
|
|
|||
|
|
@ -79,8 +79,7 @@ See [`.Scratch`](/functions/scratch/) for page-scoped, writable variables.
|
|||
: the page's *kind*. Possible return values are `page`, `home`, `section`, `taxonomy`, or `taxonomyTerm`. Note that there are also `RSS`, `sitemap`, `robotsTXT`, and `404` kinds, but these are only available during the rendering of each of these respective page's kind and therefore *not* available in any of the `Pages` collections.
|
||||
|
||||
.Language
|
||||
: a language object that points to the language's definition in the site
|
||||
`config`.
|
||||
: a language object that points to the language's definition in the site `config`. `.Language.Lang` gives you the language code.
|
||||
|
||||
.Lastmod
|
||||
: the date the content was last modified. `.Lastmod` pulls from the `lastmod` field in a content's front matter.
|
||||
|
|
@ -93,10 +92,7 @@ See also `.ExpiryDate`, `.Date`, `.PublishDate`, and [`.GitInfo`][gitinfo].
|
|||
.LinkTitle
|
||||
: access when creating links to the content. If set, Hugo will use the `linktitle` from the front matter before `title`.
|
||||
|
||||
.Next (deprecated)
|
||||
: In older Hugo versions this pointer went the wrong direction. Please use `.PrevPage` instead.
|
||||
|
||||
.NextPage
|
||||
.Next
|
||||
: Pointer to the next [regular page](/variables/site/#site-pages) (sorted by Hugo's [default sort](/templates/lists#default-weight-date-linktitle-filepath)). Example: `{{if .NextPage}}{{.NextPage.Permalink}}{{end}}`.
|
||||
|
||||
.NextInSection
|
||||
|
|
@ -119,9 +115,6 @@ See also `.ExpiryDate`, `.Date`, `.PublishDate`, and [`.GitInfo`][gitinfo].
|
|||
: the Page content stripped of HTML as a `[]string` using Go's [`strings.Fields`](https://golang.org/pkg/strings/#Fields) to split `.Plain` into a slice.
|
||||
|
||||
.Prev (deprecated)
|
||||
: In older Hugo versions this pointer went the wrong direction. Please use `.NextPage` instead.
|
||||
|
||||
.PrevPage
|
||||
: Pointer to the previous [regular page](/variables/site/#site-pages) (sorted by Hugo's [default sort](/templates/lists#default-weight-date-linktitle-filepath)). Example: `{{if .PrevPage}}{{.PrevPage.Permalink}}{{end}}`.
|
||||
|
||||
.PrevInSection
|
||||
|
|
@ -130,8 +123,8 @@ See also `.ExpiryDate`, `.Date`, `.PublishDate`, and [`.GitInfo`][gitinfo].
|
|||
.PublishDate
|
||||
: the date on which the content was or will be published; `.Publishdate` pulls from the `publishdate` field in a content's front matter. See also `.ExpiryDate`, `.Date`, and `.Lastmod`.
|
||||
|
||||
.RSSLink
|
||||
: link to the taxonomies' RSS link.
|
||||
.RSSLink (deprecated)
|
||||
: link to the page's RSS feed. This is deprecated. You should instead do something like this: `{{ with .OutputFormats.Get "RSS" }}{{ . RelPermalink }}{{ end }}`.
|
||||
|
||||
.RawContent
|
||||
: raw markdown content without the front matter. Useful with [remarkjs.com](
|
||||
|
|
@ -160,7 +153,7 @@ http://remarkjs.com)
|
|||
: returns the site for the first language. If this is not a multilingual setup, it will return itself.
|
||||
|
||||
.Summary
|
||||
: a generated summary of the content for easily showing a snippet in a summary view. The breakpoint can be set manually by inserting <code><!--more--></code> at the appropriate place in the content page. See [Content Summaries](/content-management/summaries/) for more details.
|
||||
: a generated summary of the content for easily showing a snippet in a summary view. The breakpoint can be set manually by inserting <code><!--more--></code> at the appropriate place in the content page, or the summary can be written independent of the page text. See [Content Summaries](/content-management/summaries/) for more details.
|
||||
|
||||
.TableOfContents
|
||||
: the rendered [table of contents](/content-management/toc/) for the page.
|
||||
|
|
|
|||
212
data/docs.json
212
data/docs.json
|
|
@ -66,6 +66,13 @@
|
|||
"applescript"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Arduino",
|
||||
"Aliases": [
|
||||
"arduino",
|
||||
"ino"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Awk",
|
||||
"Aliases": [
|
||||
|
|
@ -478,6 +485,14 @@
|
|||
"go-text-template"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "GraphQL",
|
||||
"Aliases": [
|
||||
"gql",
|
||||
"graphql",
|
||||
"graphqls"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Groovy",
|
||||
"Aliases": [
|
||||
|
|
@ -653,6 +668,13 @@
|
|||
"nbp"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Matlab",
|
||||
"Aliases": [
|
||||
"m",
|
||||
"matlab"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "MiniZinc",
|
||||
"Aliases": [
|
||||
|
|
@ -1139,6 +1161,13 @@
|
|||
"tsql"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Turing",
|
||||
"Aliases": [
|
||||
"tu",
|
||||
"turing"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "Turtle",
|
||||
"Aliases": [
|
||||
|
|
@ -1180,6 +1209,15 @@
|
|||
"typoscripthtmldata"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "VB.net",
|
||||
"Aliases": [
|
||||
"bas",
|
||||
"vb",
|
||||
"vb.net",
|
||||
"vbnet"
|
||||
]
|
||||
},
|
||||
{
|
||||
"Name": "VHDL",
|
||||
"Aliases": [
|
||||
|
|
@ -1355,6 +1393,27 @@
|
|||
"yml"
|
||||
]
|
||||
},
|
||||
{
|
||||
"type": "image/jpg",
|
||||
"string": "image/jpg",
|
||||
"mainType": "image",
|
||||
"subType": "jpg",
|
||||
"delimiter": ".",
|
||||
"suffixes": [
|
||||
"jpg",
|
||||
"jpeg"
|
||||
]
|
||||
},
|
||||
{
|
||||
"type": "image/png",
|
||||
"string": "image/png",
|
||||
"mainType": "image",
|
||||
"subType": "png",
|
||||
"delimiter": ".",
|
||||
"suffixes": [
|
||||
"png"
|
||||
]
|
||||
},
|
||||
{
|
||||
"type": "image/svg+xml",
|
||||
"string": "image/svg+xml",
|
||||
|
|
@ -1459,7 +1518,8 @@
|
|||
"isPlainText": false,
|
||||
"isHTML": true,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": true
|
||||
},
|
||||
{
|
||||
"MediaType": "text/css",
|
||||
|
|
@ -1481,7 +1541,8 @@
|
|||
"isPlainText": true,
|
||||
"isHTML": false,
|
||||
"noUgly": false,
|
||||
"notAlternative": true
|
||||
"notAlternative": true,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "text/csv",
|
||||
|
|
@ -1503,7 +1564,8 @@
|
|||
"isPlainText": true,
|
||||
"isHTML": false,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "text/calendar",
|
||||
|
|
@ -1525,7 +1587,8 @@
|
|||
"isPlainText": true,
|
||||
"isHTML": false,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "text/html",
|
||||
|
|
@ -1547,7 +1610,8 @@
|
|||
"isPlainText": false,
|
||||
"isHTML": true,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": true
|
||||
},
|
||||
{
|
||||
"MediaType": "application/json",
|
||||
|
|
@ -1569,7 +1633,8 @@
|
|||
"isPlainText": true,
|
||||
"isHTML": false,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "text/plain",
|
||||
|
|
@ -1591,7 +1656,8 @@
|
|||
"isPlainText": true,
|
||||
"isHTML": false,
|
||||
"noUgly": false,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "application/rss+xml",
|
||||
|
|
@ -1613,7 +1679,8 @@
|
|||
"isPlainText": false,
|
||||
"isHTML": false,
|
||||
"noUgly": true,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
},
|
||||
{
|
||||
"MediaType": "application/xml",
|
||||
|
|
@ -1635,7 +1702,8 @@
|
|||
"isPlainText": false,
|
||||
"isHTML": false,
|
||||
"noUgly": true,
|
||||
"notAlternative": false
|
||||
"notAlternative": false,
|
||||
"permalinkable": false
|
||||
}
|
||||
],
|
||||
"layouts": [
|
||||
|
|
@ -2144,6 +2212,17 @@
|
|||
}
|
||||
},
|
||||
"compare": {
|
||||
"And": {
|
||||
"Description": "And computes the Boolean AND of its arguments, returning\nthe first false argument it encounters, or the last argument.",
|
||||
"Args": [
|
||||
"arg0",
|
||||
"args"
|
||||
],
|
||||
"Aliases": [
|
||||
"and"
|
||||
],
|
||||
"Examples": []
|
||||
},
|
||||
"Conditional": {
|
||||
"Description": "Conditional can be used as a ternary operator.\nIt returns a if condition, else b.",
|
||||
"Args": [
|
||||
|
|
@ -2256,6 +2335,27 @@
|
|||
"ne"
|
||||
],
|
||||
"Examples": []
|
||||
},
|
||||
"Not": {
|
||||
"Description": "Not returns the Boolean negation of its argument.",
|
||||
"Args": [
|
||||
"arg"
|
||||
],
|
||||
"Aliases": [
|
||||
"not"
|
||||
],
|
||||
"Examples": []
|
||||
},
|
||||
"Or": {
|
||||
"Description": "Or computes the Boolean OR of its arguments, returning\nthe first true argument it encounters, or the last argument.",
|
||||
"Args": [
|
||||
"arg0",
|
||||
"args"
|
||||
],
|
||||
"Aliases": [
|
||||
"or"
|
||||
],
|
||||
"Examples": []
|
||||
}
|
||||
},
|
||||
"collections": {
|
||||
|
|
@ -3226,6 +3326,34 @@
|
|||
]
|
||||
}
|
||||
},
|
||||
"reflect": {
|
||||
"IsMap": {
|
||||
"Description": "IsMap reports whether v is a map.",
|
||||
"Args": [
|
||||
"v"
|
||||
],
|
||||
"Aliases": null,
|
||||
"Examples": [
|
||||
[
|
||||
"{{ if reflect.IsMap (dict \"a\" 1) }}Map{{ end }}",
|
||||
"Map"
|
||||
]
|
||||
]
|
||||
},
|
||||
"IsSlice": {
|
||||
"Description": "IsSlice reports whether v is a slice.",
|
||||
"Args": [
|
||||
"v"
|
||||
],
|
||||
"Aliases": null,
|
||||
"Examples": [
|
||||
[
|
||||
"{{ if reflect.IsSlice (slice 1 2 3) }}Slice{{ end }}",
|
||||
"Slice"
|
||||
]
|
||||
]
|
||||
}
|
||||
},
|
||||
"resources": {
|
||||
"Concat": {
|
||||
"Description": "",
|
||||
|
|
@ -3392,6 +3520,18 @@
|
|||
}
|
||||
},
|
||||
"site": {
|
||||
"BaseURL": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Data": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Hugo": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
|
|
@ -3409,6 +3549,60 @@
|
|||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"LastChange": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Menus": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Pages": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Params": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"RegularPages": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"ServerPort": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Sites": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Taxonomies": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
},
|
||||
"Title": {
|
||||
"Description": "",
|
||||
"Args": null,
|
||||
"Aliases": null,
|
||||
"Examples": null
|
||||
}
|
||||
},
|
||||
"strings": {
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition note">
|
||||
<div class="note-icon">
|
||||
{{partial "svg/exclamation.svg" (dict "size" "20px" ) }}
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition tip">
|
||||
<div class="tip-icon">
|
||||
{{partial "svg/exclamation.svg" .}}
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition warning">
|
||||
<div class="admonition-icon">
|
||||
{{partial "svg/exclamation.svg" .}}
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@ publish = "public"
|
|||
command = "hugo --gc --minify"
|
||||
|
||||
[context.production.environment]
|
||||
HUGO_VERSION = "0.54.0"
|
||||
HUGO_VERSION = "0.55.0"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
||||
|
|
@ -11,20 +11,20 @@ HUGO_ENABLEGITINFO = "true"
|
|||
command = "hugo --gc --minify --enableGitInfo"
|
||||
|
||||
[context.split1.environment]
|
||||
HUGO_VERSION = "0.54.0"
|
||||
HUGO_VERSION = "0.55.0"
|
||||
HUGO_ENV = "production"
|
||||
|
||||
[context.deploy-preview]
|
||||
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
|
||||
|
||||
[context.deploy-preview.environment]
|
||||
HUGO_VERSION = "0.54.0"
|
||||
HUGO_VERSION = "0.55.0"
|
||||
|
||||
[context.branch-deploy]
|
||||
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
|
||||
|
||||
[context.branch-deploy.environment]
|
||||
HUGO_VERSION = "0.54.0"
|
||||
HUGO_VERSION = "0.55.0"
|
||||
|
||||
[context.next.environment]
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
|
|
@ -1 +1 @@
|
|||
{"Target":"output/css/app.min.7b23725c013f7650fd9e3f14b7f6b0bc02f71e14088ecd41bbe57661163fbcbb.css","MediaType":"text/css","Data":{"Integrity":"sha256-eyNyXAE/dlD9nj8Ut/awvAL3HhQIjs1Bu+V2YRY/vLs="}}
|
||||
{"Target":"output/css/app.min.2ac9b5935f7ff7709fe13c2b042a4a2d49fa96fb508e3e8870019ee9b72cf329.css","MediaType":"text/css","Data":{"Integrity":"sha256-Ksm1k19/93Cf4TwrBCpKLUn6lvtQjj6IcAGe6bcs8yk="}}
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 169 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 300 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 96 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 45 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 32 KiB |
|
|
@ -12,7 +12,7 @@
|
|||
<title>{{ block "title" . }}{{ with .Title }}{{ . }} | {{ end }}{{ .Site.Title }}{{ end }}</title>
|
||||
|
||||
<meta name="viewport" content="width=device-width,minimum-scale=1">
|
||||
{{ .Hugo.Generator }}
|
||||
{{ hugo.Generator }}
|
||||
|
||||
{{ if eq (getenv "HUGO_ENV") "production" | or (eq .Site.Params.env "production") }}
|
||||
<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
{{ define "main" }}
|
||||
{{ $currentPageUrl := .URL }}
|
||||
{{ $currentPageUrl := .RelPermalink }}
|
||||
|
||||
<article class="cf ph4 pv3 pv5-ns">
|
||||
<!-- header spans the full width -->
|
||||
|
|
@ -13,7 +13,7 @@
|
|||
{{end}}
|
||||
|
||||
<h1 class="lh-title fw9 mb7 mv0 pt3">
|
||||
<a href="{{ .URL }}" class="link primary-color dim">
|
||||
<a href="{{ .RelPermalink }}" class="link primary-color dim">
|
||||
{{ .Title }}
|
||||
</a>
|
||||
</h1>
|
||||
|
|
@ -66,9 +66,9 @@
|
|||
<ul class="list dib nested-links ml0 pl0">
|
||||
<li class="dib mb2 mr2">Related:</li>
|
||||
{{ range $tags.Pages }}
|
||||
{{ if ne .URL $currentPageUrl }}
|
||||
{{ if ne .RelPermalink $currentPageUrl }}
|
||||
<li class="mb2 mr3">
|
||||
<a href="{{ .URL }}" class="link">
|
||||
<a href="{{ .RelPermalink }}" class="link">
|
||||
{{ .LinkTitle }}
|
||||
</a>
|
||||
</li>
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@
|
|||
{{ end }}
|
||||
|
||||
<h1 class="near-black f3">
|
||||
<a href="{{ .context.URL }}" class="link primary-color dim">
|
||||
<a href="{{ .context.RelPermalink }}" class="link primary-color dim">
|
||||
{{- if eq .context.Section "functions" -}}
|
||||
{{ .context.LinkTitle }}
|
||||
{{- else -}}
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@
|
|||
{{ range first 4 ( sort (where .Pages "Section" "news") "Date" "desc" ) }}
|
||||
<!-- only show 2 boxes on mobile -->
|
||||
{{ $.Scratch.Add "i" 1 }}{{ $i := $.Scratch.Get "i" }}
|
||||
<a href="{{ .URL }}" class="link lh-copy light-gray f6 w-100 w-50-m w-25-l bg-animate hover-bg-accent-color hover-white pv3 pv4-ns ph3 ph4-ns{{ if ge $i 3 }} dn dib-l{{ else }} dib{{ end }}">
|
||||
<a href="{{ .RelPermalink }}" class="link lh-copy light-gray f6 w-100 w-50-m w-25-l bg-animate hover-bg-accent-color hover-white pv3 pv4-ns ph3 ph4-ns{{ if ge $i 3 }} dn dib-l{{ else }} dib{{ end }}">
|
||||
<span class="f6 gray pb1 db">
|
||||
{{ .Date.Format "January 2, 2006" }}
|
||||
</span>
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
<div class="bg-white mb3 pa4 gray overflow-hidden">
|
||||
<span class="f6 db">{{ humanize .Section }}</span>
|
||||
<h1 class="f3 near-black">
|
||||
<a href="{{ .URL }}" class="link black dim">
|
||||
<a href="{{ .RelPermalink }}" class="link black dim">
|
||||
{{ .Title }}
|
||||
</a>
|
||||
</h1>
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
{{ $currentPage := . }}
|
||||
{{ $currentURL := .URL }}
|
||||
{{ $currentURL := .RelPermalink }}
|
||||
<header class="ph4 flex pv4 bg-light-gray">
|
||||
<ul class="list ma0 pa0 ">
|
||||
<!-- TODO: Active classes -->
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
{{ $currentPageUrl := .URL }}
|
||||
{{ $currentPageUrl := .RelPermalink }}
|
||||
{{ if and .Params.tags .Site.Taxonomies.tags }}
|
||||
{{ $name := index .Params.tags 0 }}
|
||||
{{ $name := $name | urlize }}
|
||||
|
|
@ -24,9 +24,9 @@
|
|||
Related entries:
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ if ne .URL $currentPageUrl }}
|
||||
{{ if ne .RelPermalink $currentPageUrl }}
|
||||
<li class="db dib-l mb2 mr3">
|
||||
<a href="{{ .URL }}" class="link">
|
||||
<a href="{{ .RelPermalink }}" class="link">
|
||||
{{ .LinkTitle }}
|
||||
</a>
|
||||
</li>
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition note">
|
||||
<div class="note-icon">
|
||||
{{partial "svg/exclamation.svg" (dict "size" "20px" ) }}
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition tip">
|
||||
<div class="tip-icon">
|
||||
{{partial "svg/exclamation.svg" .}}
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<aside class="admonition warning">
|
||||
<div class="admonition-icon">
|
||||
{{partial "svg/exclamation.svg" .}}
|
||||
|
|
|
|||
Loading…
Reference in a new issue